Transforming Vettons into a Super App
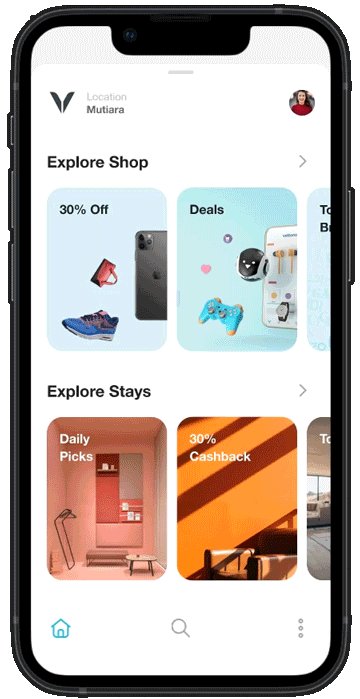
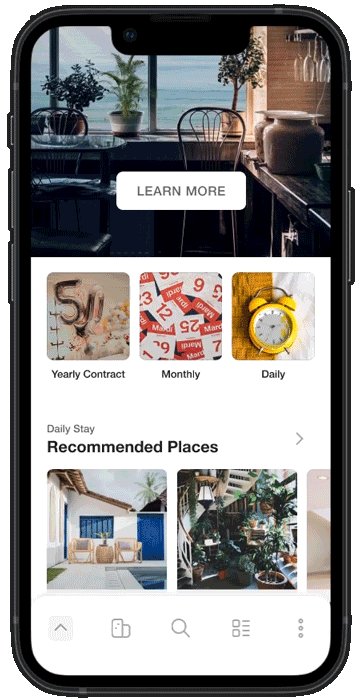
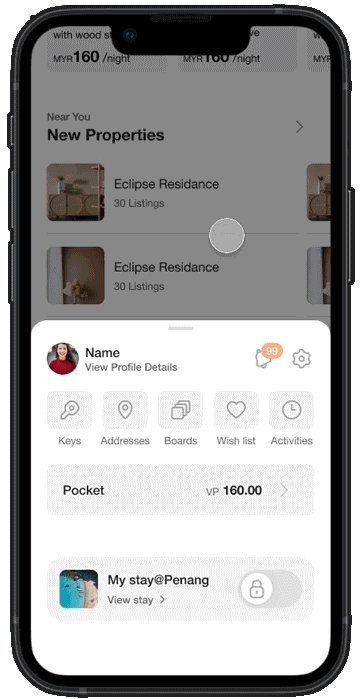
Vettons aimed to revolutionize lifestyle experiences by integrating e-commerce with smart home rentals into a unified platform—a super app. The vision was to simplify access to everyday necessities and enhance convenience, supporting a seamless digital lifestyle.
Task
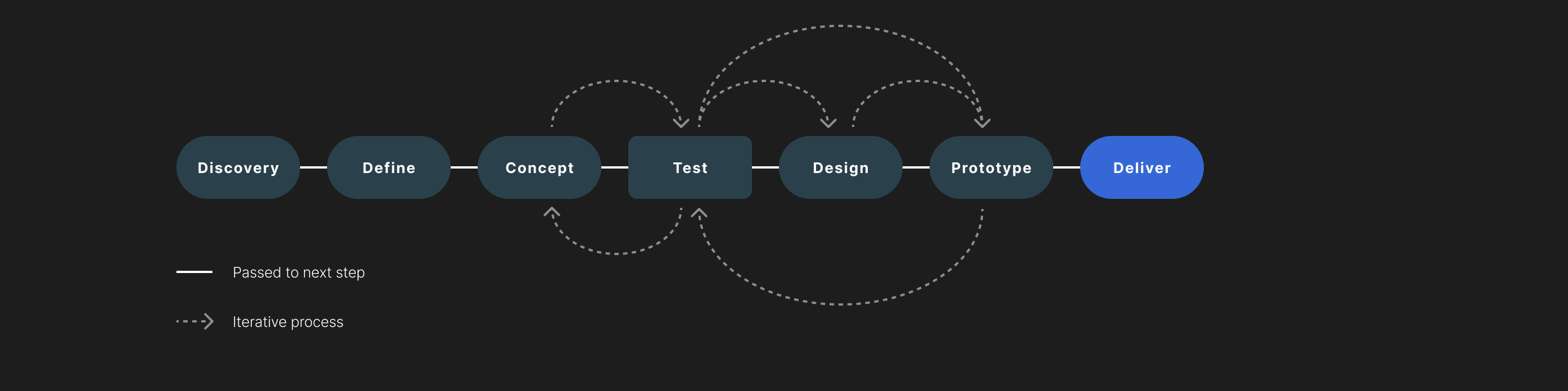
Redesign of the app’s architecture, balancing innovation with usability to meet both business objectives and user satisfaction goals.