
About Product
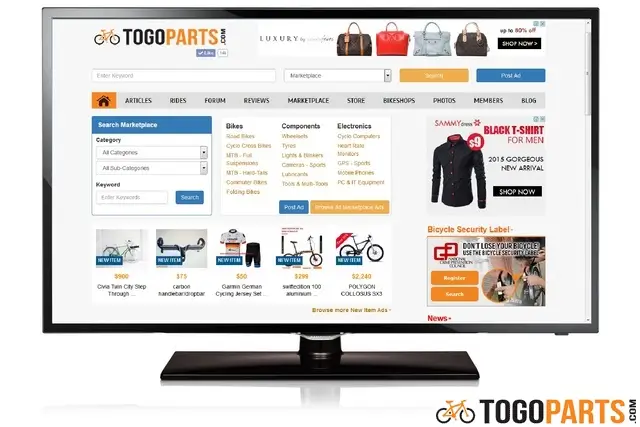
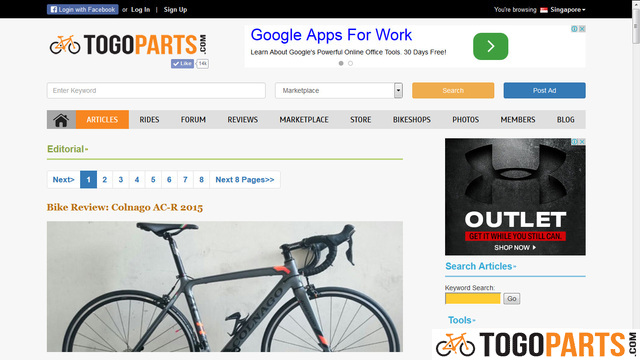
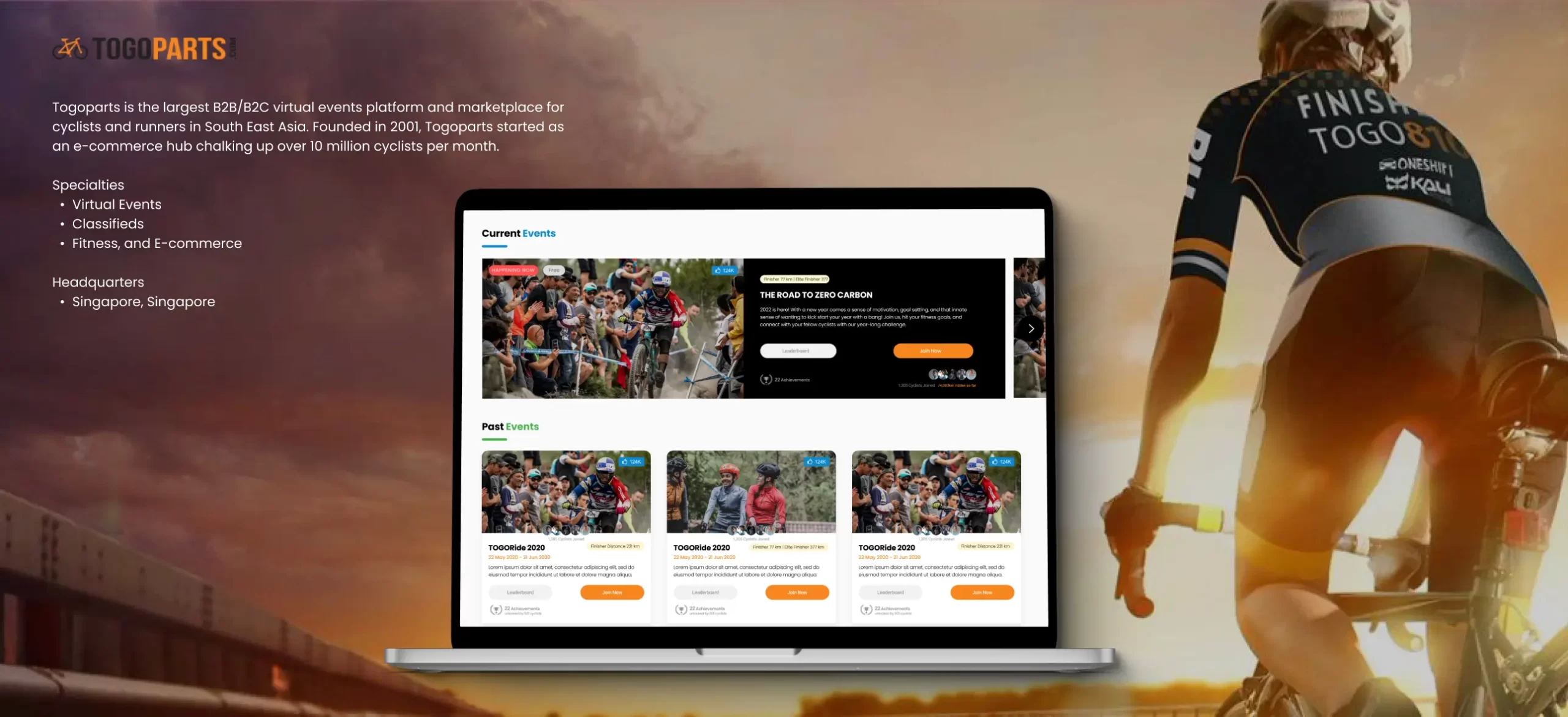
Togopart, a leading B2C SaaS cycling platform in Southeast Asia (Singapore, Malaysia, Indonesia, and the Philippines), isn’t just another online store. They’re a vibrant community empowering cyclists to connect, challenge themselves, and elevate their cycling experience.
The challenge
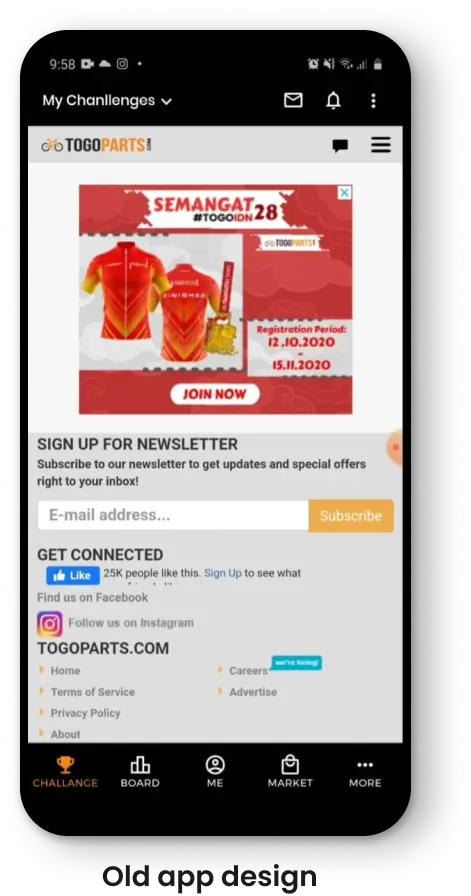
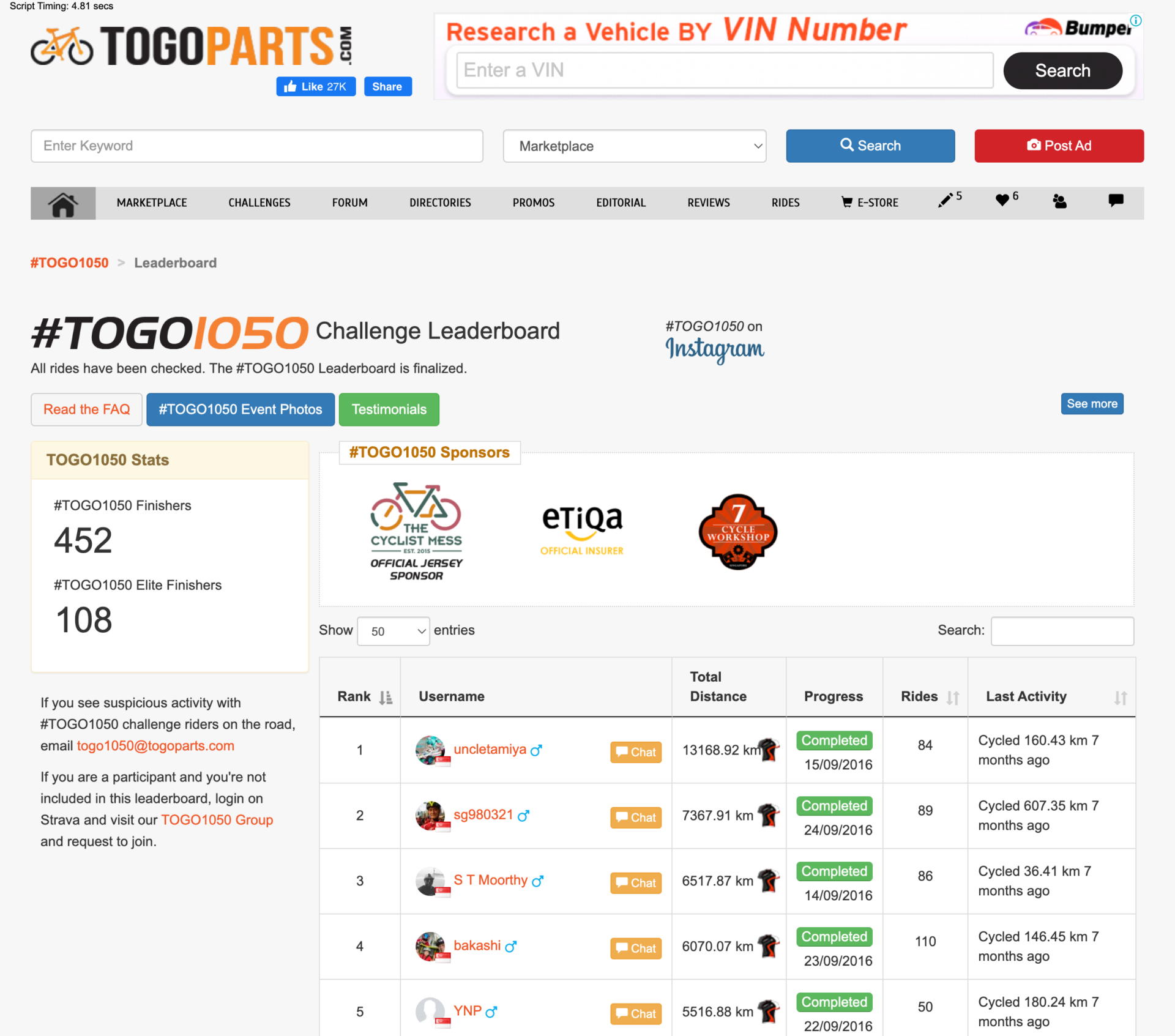
Togopart has a clear mission: revamp their outdated website, mobile app, and branding. Their vision extended beyond a facelift. To have a robust ranking system, allowing users to compete for rewards like battle passes, tournament entries, and prizes. They also desired an exclusive leaderboard to track participants’ Individual and Team rankings on a leaderboard, and create custom groupings based on geography, departments, cohorts, and more.
Additionally, they craved an easily-editable email-marketing CMS for their marketing team to keep the content fresh and engaging.
My Role
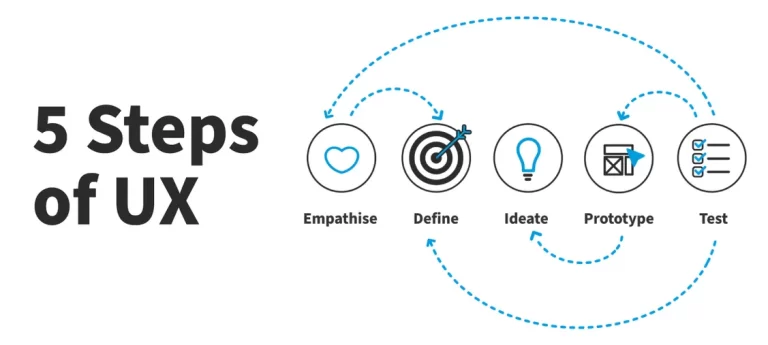
We adopted a user-centered design approach, leveraging Progressive Web App (PWA) technology to deliver a seamless and accessible experience across various devices. Whether cyclists browsed on desktops, tablets, or smartphones, Togopart would be there, optimized for their needs. Additionally, we developed a comprehensive design system, component library, and custom vector illustrations to ensure consistency and visual appeal.
I led the design efforts for the Home screen, leaderboards, and Event Listing. Moreover, I recognized the need for a stronger team to maintain momentum throughout this ambitious project. Here’s how I tackled this challenge:
- Team Building: I recruited two talented designers for the marketing team and a skilled mobile developer. This diverse team brought a range of expertise to the table.
- Leadership & Mentorship: I fostered a collaborative environment that encouraged creativity and innovation. Everyone’s ideas were valued and nurtured.
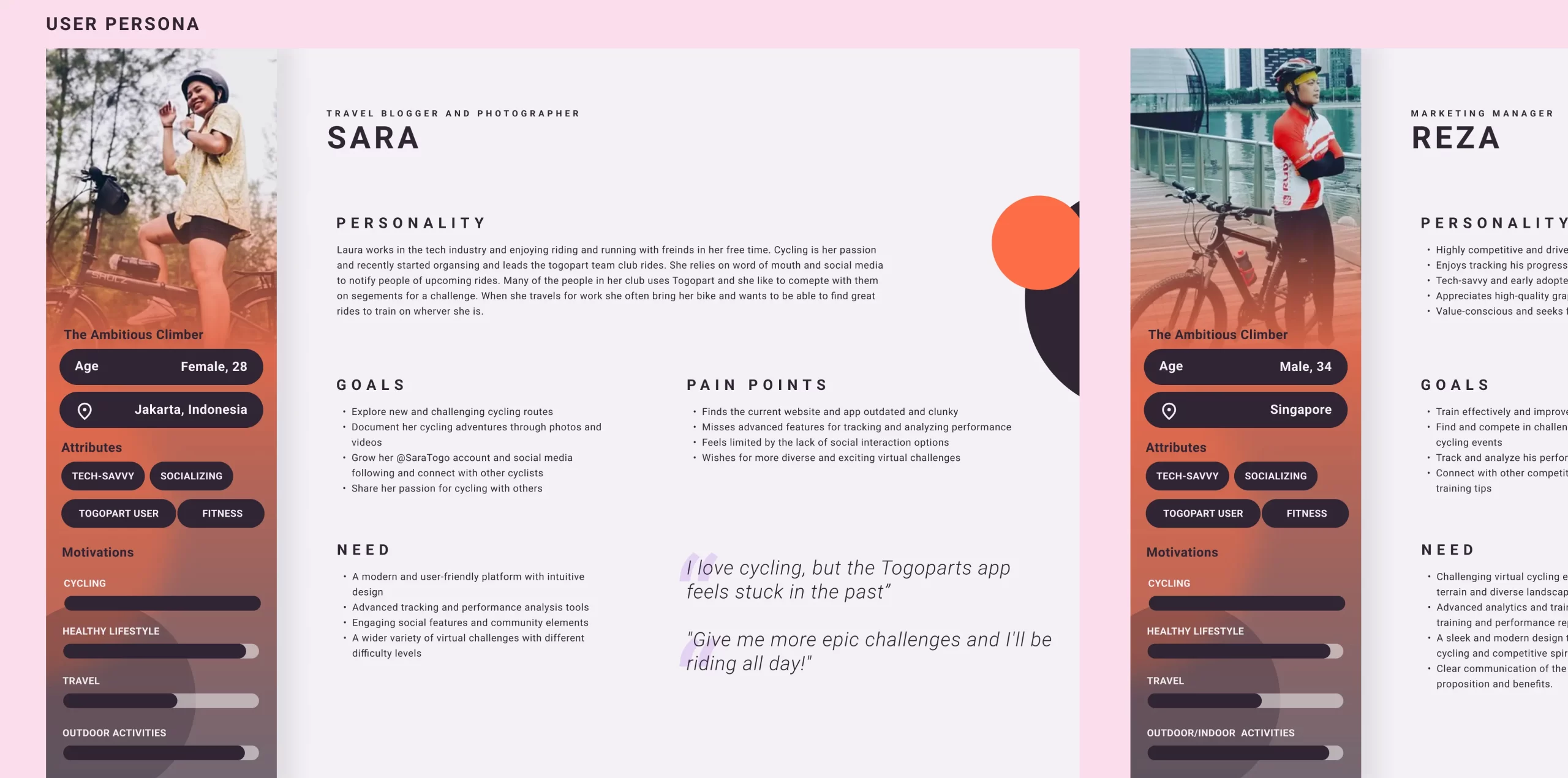
- User-Centered Design: We consistently utilized user personas to guide design choices, prioritize features, and cultivate empathy within the team. Understanding the needs of cyclists was paramount.
Product Design
Togopart
Health & Fitness
Figma, Jira, Google Suite, Slack



UX audit and research process
Before I could help Togopart, I needed to understand who is Togopart. I started my discovery process by getting to know the market, the company, and its users.
Analysis
Research started by analyzing the market, competitors and identifying Togopart’s current position. We analyzed quantitative information about how people were using the web app. This included audience data, retention and referral data, user behavior, and examining standard user flows and conversion points. Luckily the site was linked with Google Analytics which also provided valuable clues about how riders interacted with the app, revealing where they got lost or abandoned their journeys.
Research
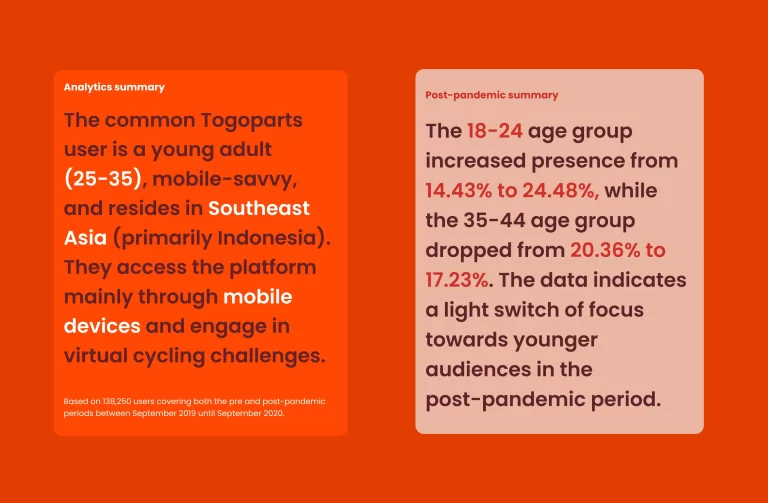
We carried out both user and team interviews to better understand why and how people are using Togopart. Insights from the growth, partnerships, customer support teams, and users helped us define target personas. These personas allowed us to better respond to each customer’s different challenges and highlight what Togopart does better than its competitors.

Stakeholder Discussion
After the kick-off call, I created a Google Document and shared a Figma file, which helped us efficiently discuss and refine company details, terminology, fonts, colors, and design styles. This approach prevented overwhelming the client with messages and ensured they felt involved in the project from the start.
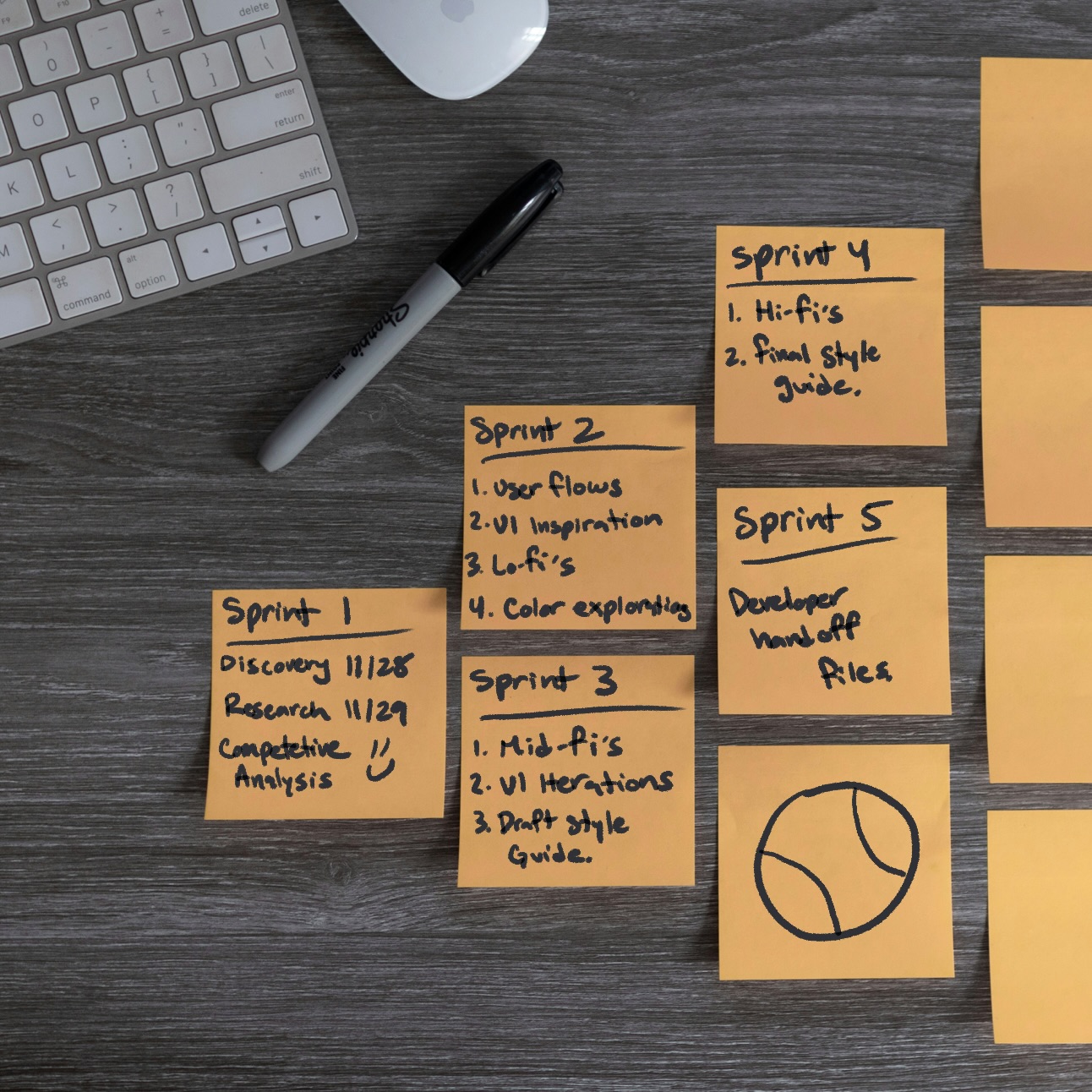
Project Management
Jira was my central tool for crafting a comprehensive project schedule, defining milestones, and outlining deliverables. Working closely with project lead, I meticulously assigned sprint weeks and parent issues tasks. We established clear workflow statuses and ensured all team members were assigned relevant user stories for seamless collaboration.

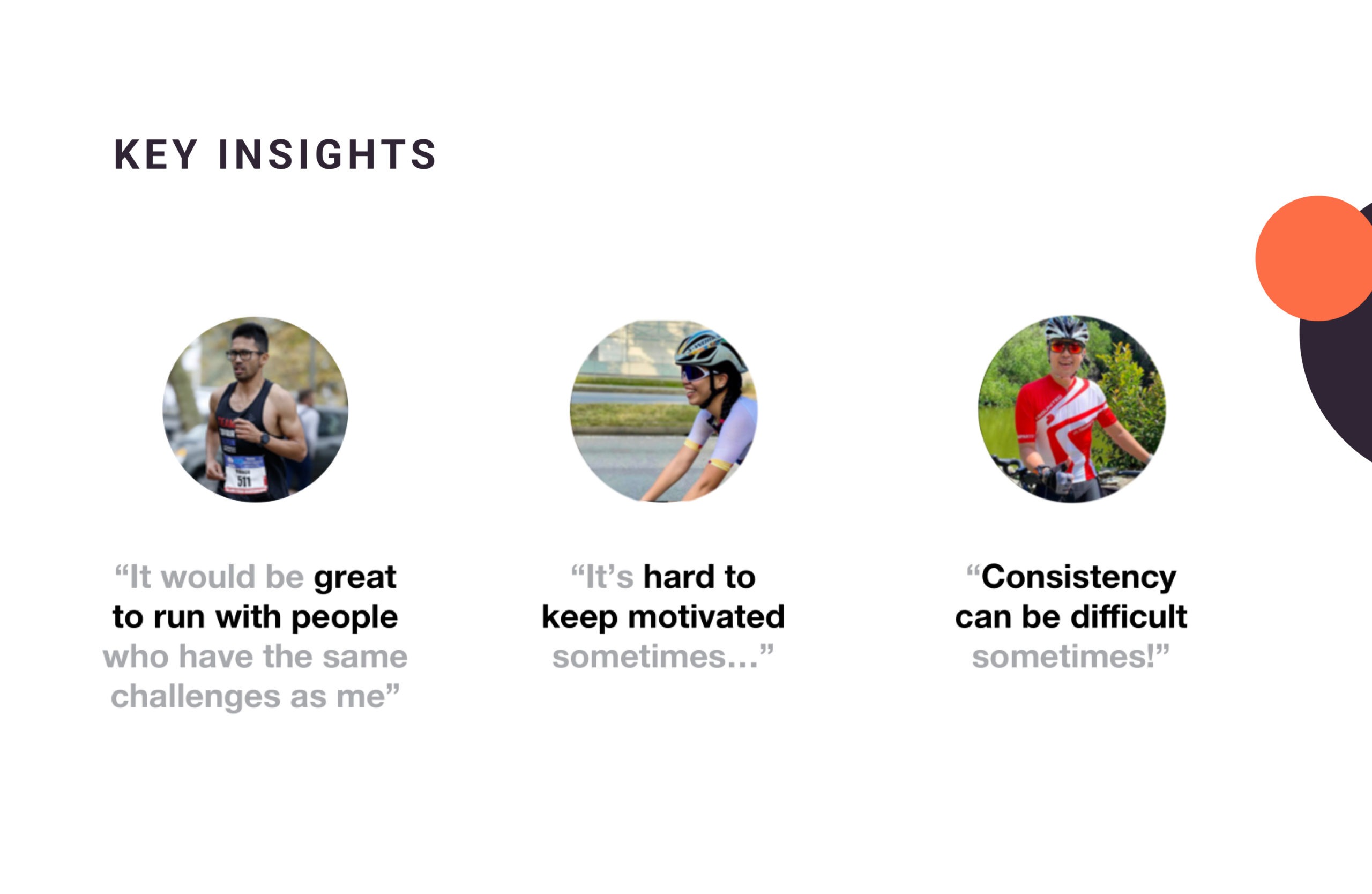
Key Insights
- Tech-savvy & Mobile-first: Smartphones are their go-to for cycling needs.
- Community Craving: They desire connection and shared experiences.
- Budget-Conscious: Value for money is a priority (used equipment marketplace).
- Event Enthusiasts: Diverse cycling events catering to various skill levels.
- Efficiency Seekers: A smooth and user-friendly experience is key.




Competitor analysis
My analysis led me to some interesting discoveries. Apps like Eventbrite and JomRun offered neat time-saving features, while Stridekick impressed with its user-centric design. However, the overall landscape felt…rough. Many apps lacked intuitiveness, and several grappled with delivering truly user-focused solutions.
This competitive analysis became a crucial roadmap for shaping Togoparts’ future. Knowing where others faltered helped me hone in on opportunities for improvement, paving the way for a truly engaging and empowering experience for Southeast Asia’s passionate cyclists
Eventbrite
A go-to for event management, they boast impressive scalability but tend to lack a personal touch when it comes to smaller, niche communities like cycling enthusiasts.
JomRun
Strong in the running scene, their app excels at tracking and mapping, but their cycling features felt like an afterthought, lacking dedicated tools and challenges.
Stridekick
Their commitment to user-centered design shines through, but their focus on solo activities misses the mark for the social and competitive spirit that thrives in the cycling world.
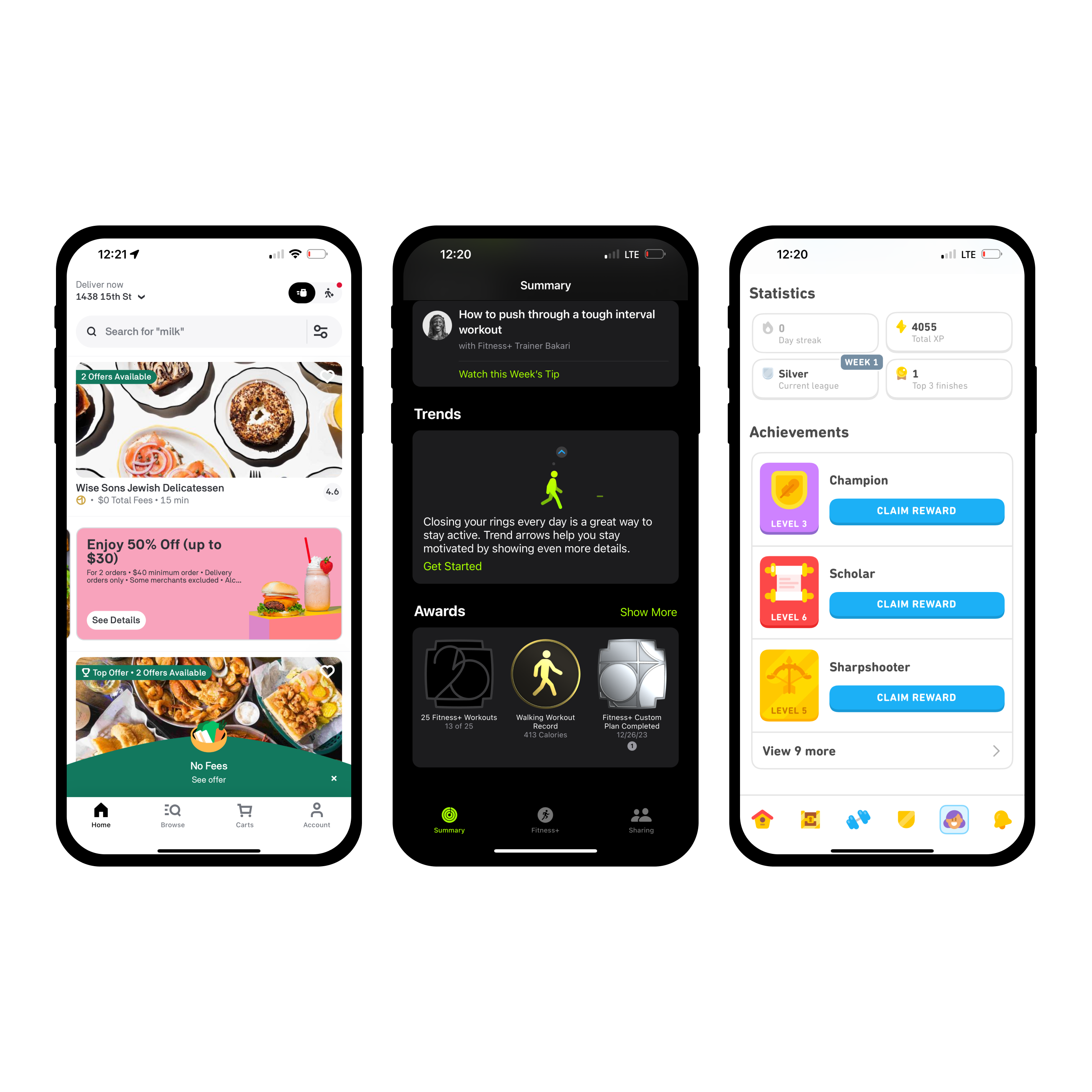
DoorDash
Unique Card Shapes: Distinctive shapes for restaurant listings and menu items make browsing engaging. Minimalistic Design: Clean and clutter-free design focuses on essential information and actions. Dynamic Pill Notifications: Eye-catching notifications quickly access important updates or actions.
Apple Fitness
Personalized Achievements: Users earn badges tailored to their fitness goals, boosting motivation. Interactive Challenges: Engaging challenges encourage competition and reward completion with special badges. Milestone Celebrations: Badges mark significant fitness milestones, like completing workouts or achieving personal bests.
Duolingo
Rewards: Users earn points, Lingots, and XP for completing lessons and staying motivated. Leaderboards: Competitive rankings with friends or others encourage regular practice. Streaks and Goals: Rewards for consistent learning and meeting daily targets promote daily practice.


Setting the Design Direction
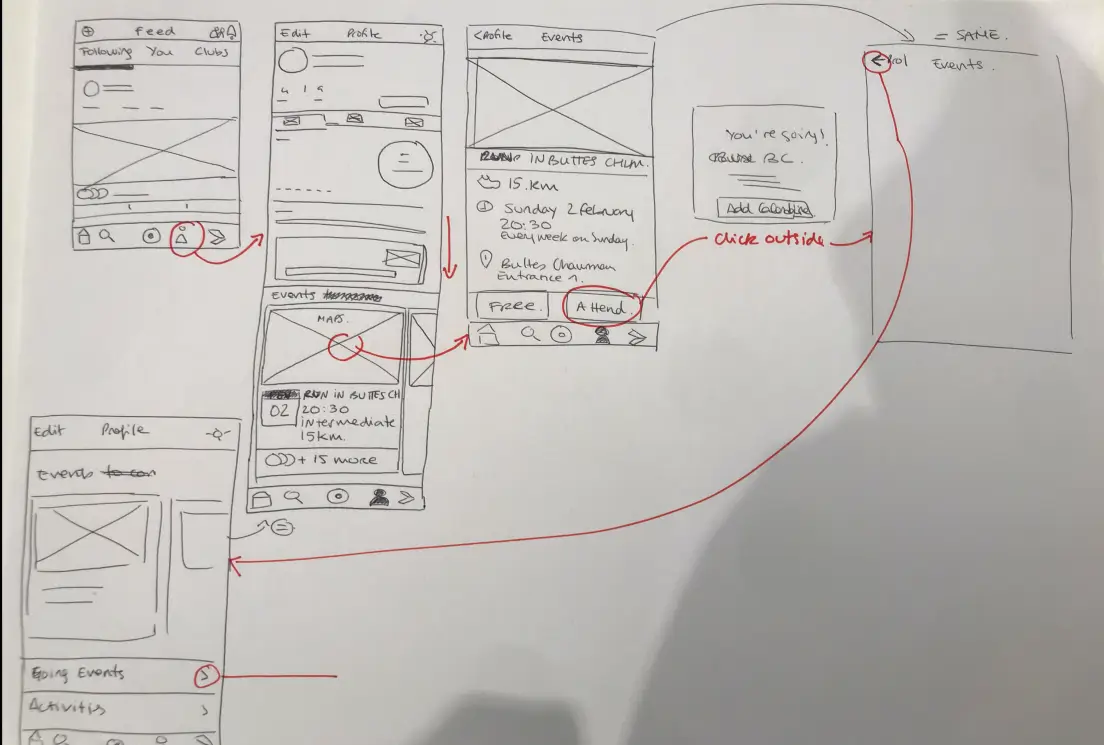
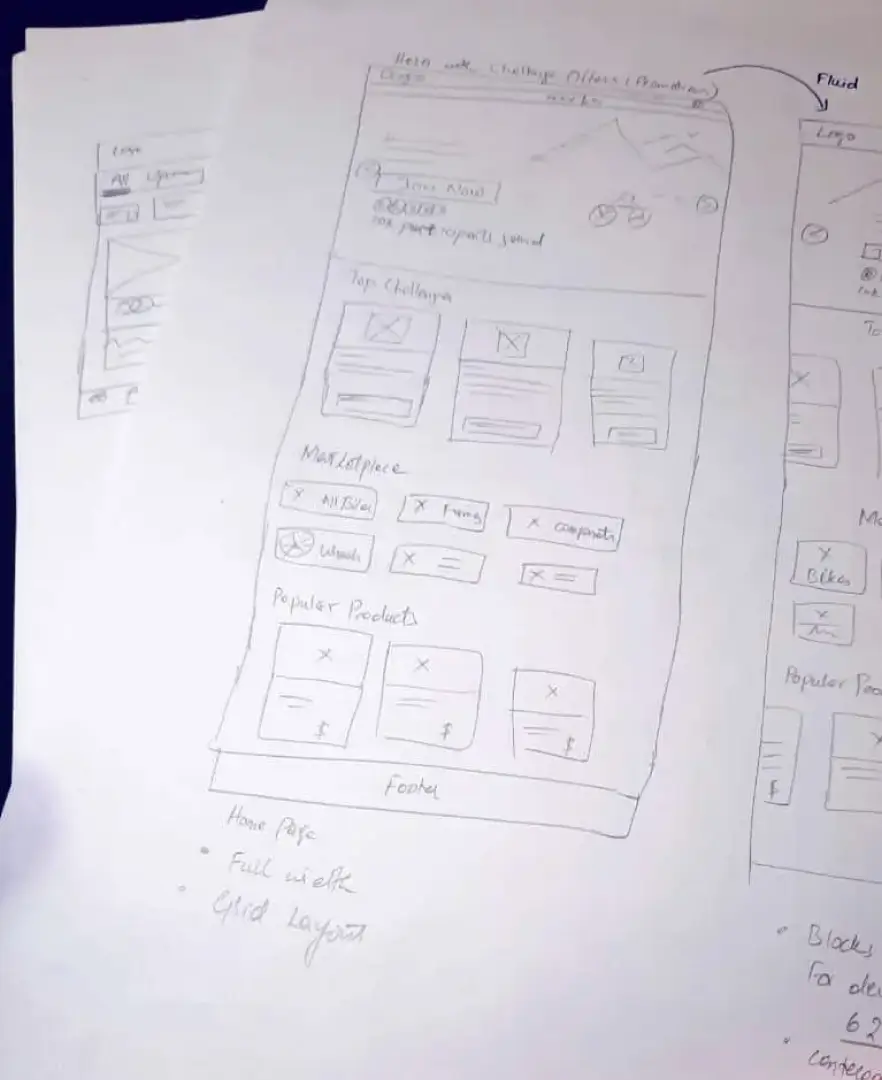
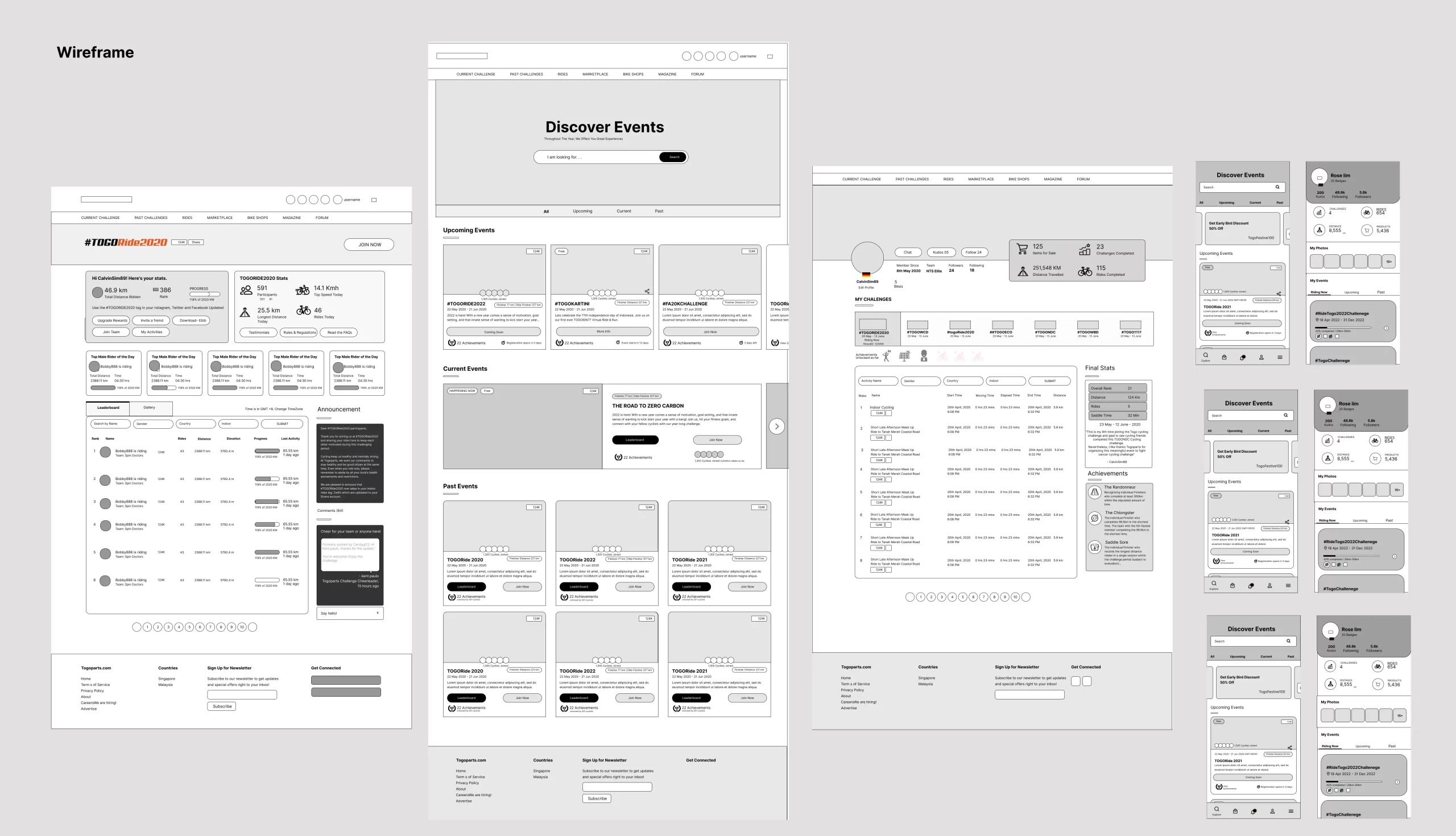
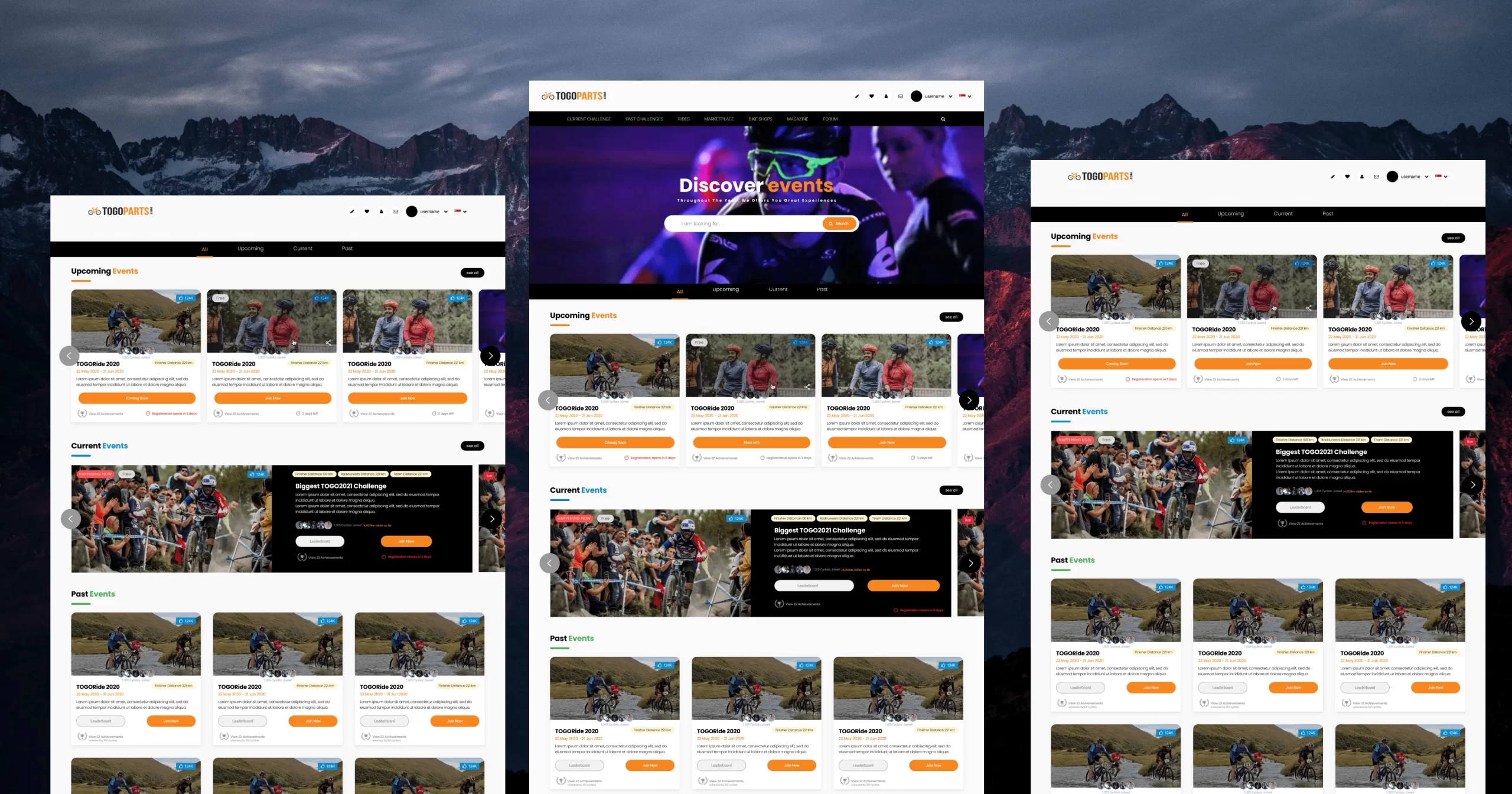
I used a two-column fluid layout for each section, which stacked into a single-column layout on smaller devices as seen in the sketch. I sketched out wireframes (right) for each section of the site to block out the basic elements and to give me some blueprints to work from.
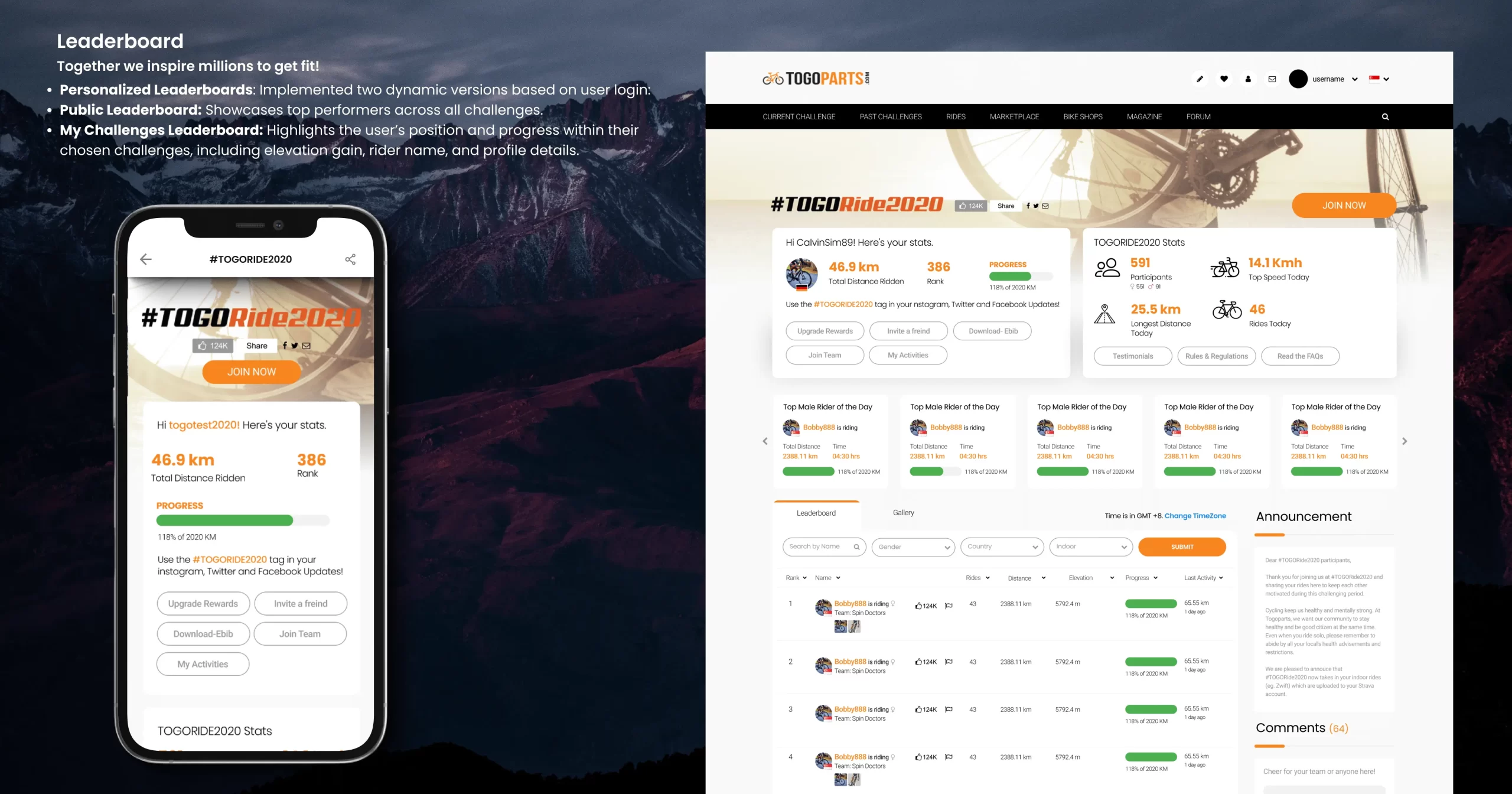
The most challenging part was the Leaderboard design. It took a few concepts and revisions until I created a structure that was clear, concise and easy to use. I always reached out for feedback and tested the design with different individuals throughout the entire process.


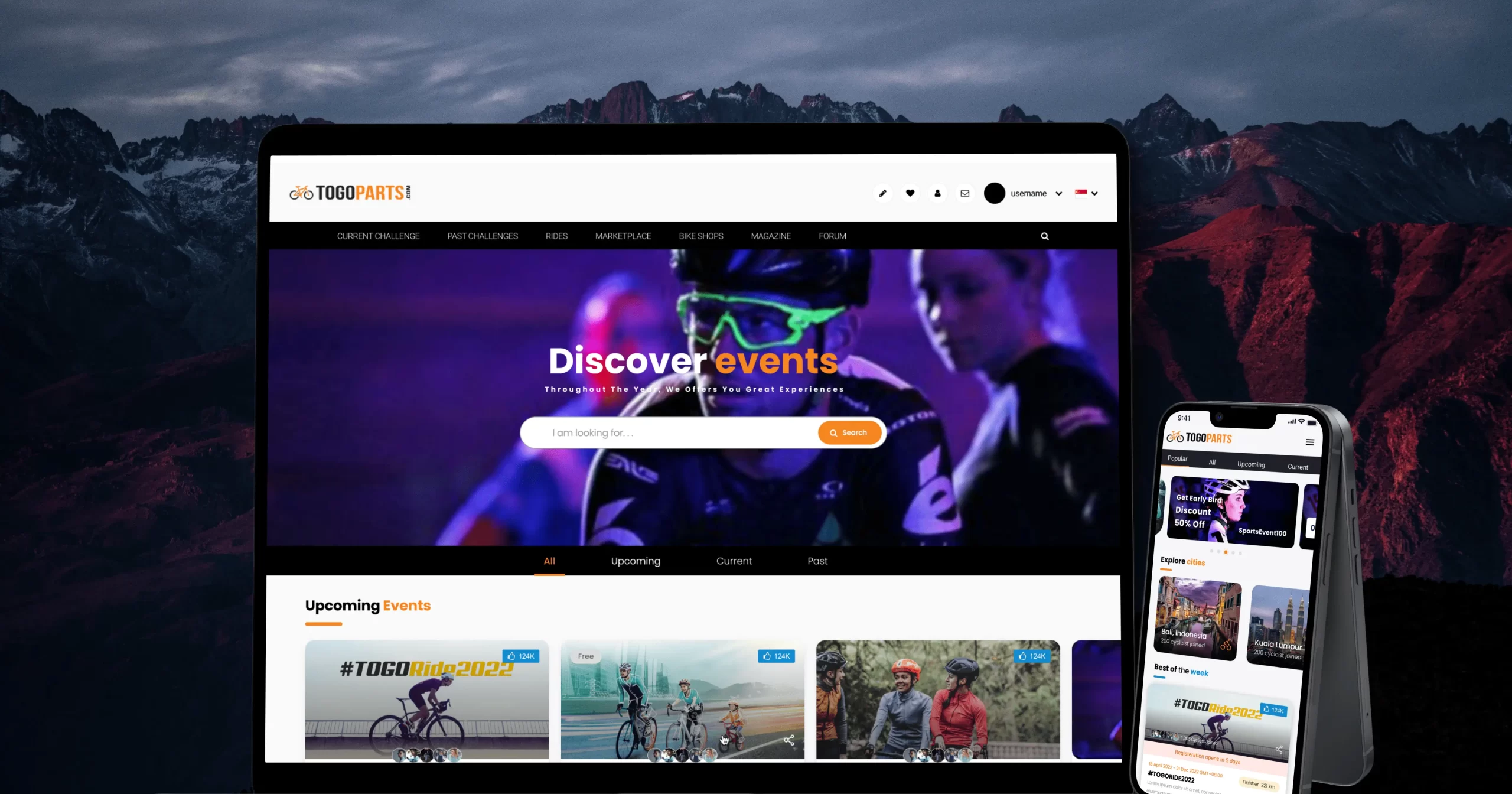
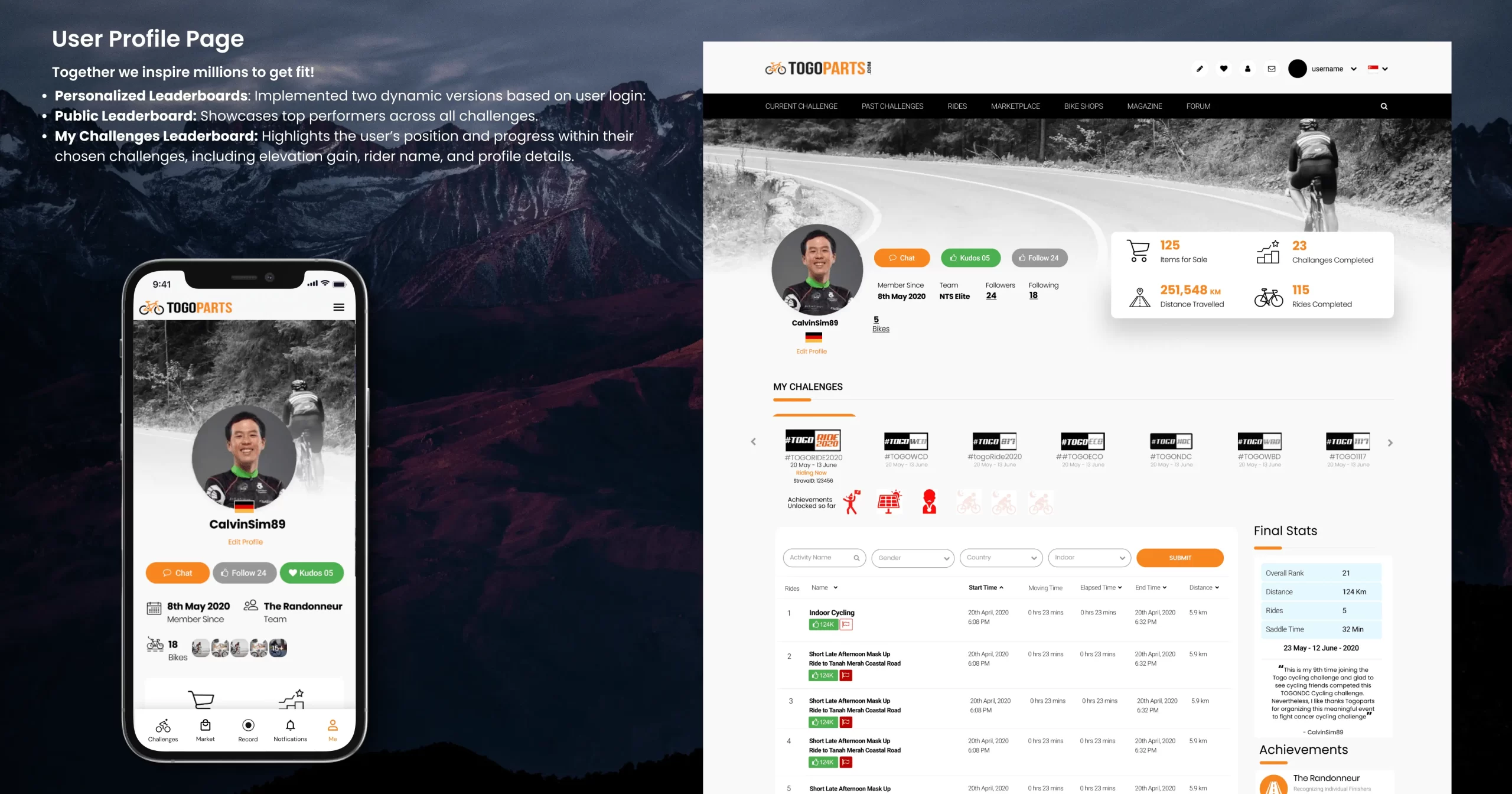
New mobile experience
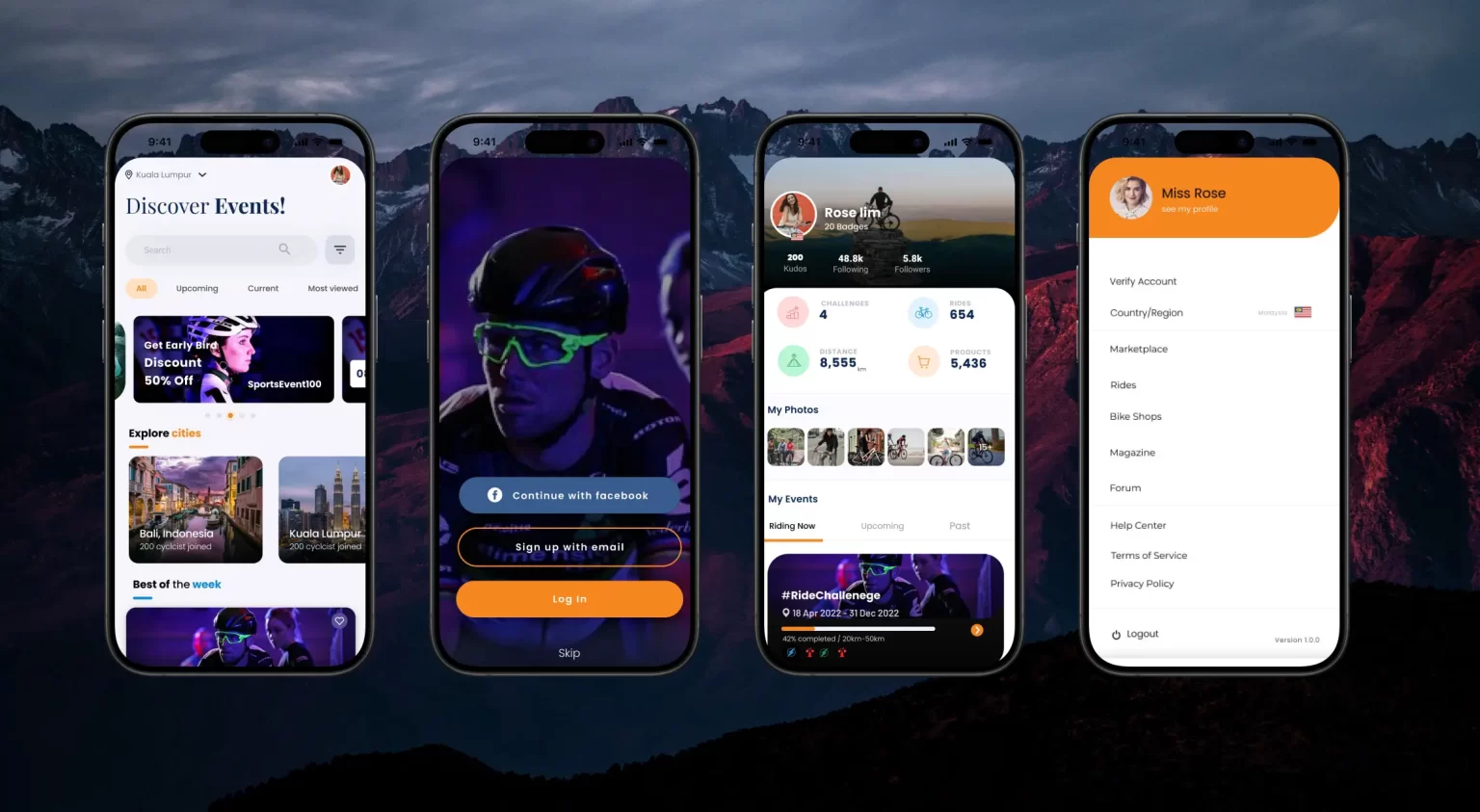
I overhauled the existing mobile app with both native and custom solutions to ensure the new version was compatible with both iOS and Android platforms. I collaborated heavily with the Togopart team to ensure the new design would resonate with its worldwide audience. This involved focusing heavily on spacing, typography and colour systems for improved user experience which also maximised function.
To ensure the mobile app experience was intuitive for existing users of the desktop app, we implemented the same features in the new environment. We achieved this by redesigning and restructuring everything from live chat, to real-time leaderboard updates, customisable chat boxes, to multilingual support and live translation.







The Results
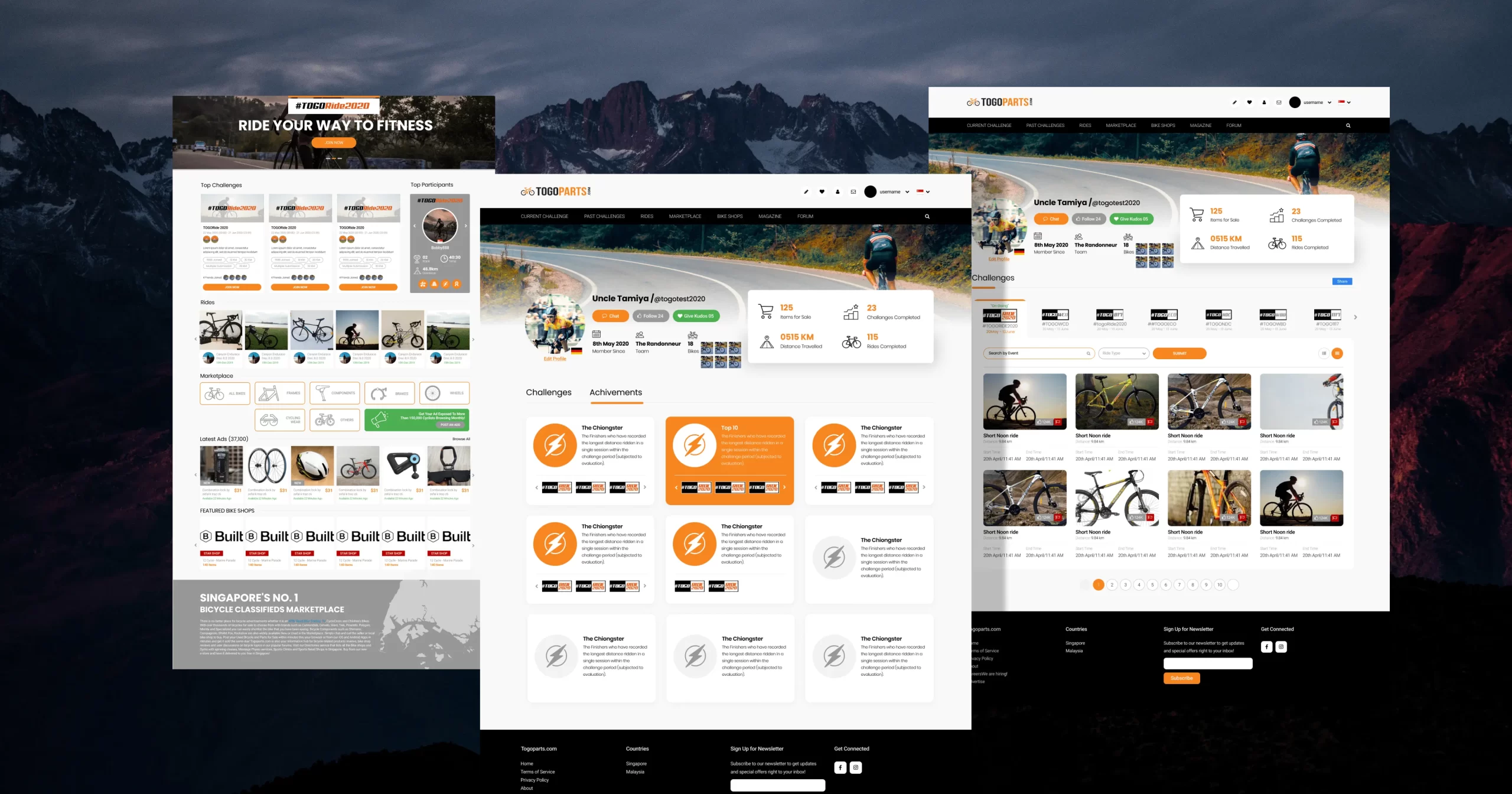
After 5 months of close collaboration and A/B testing the new design against the old, Togopart’s reinvented responsive site and mobile app was released. Each unique challenge landing page with dynamic section’s static banners MVP testing, informed by user research, led to a 25% increase in homepage click-through rates, making it easier for customers to find interested challenges around the globe.
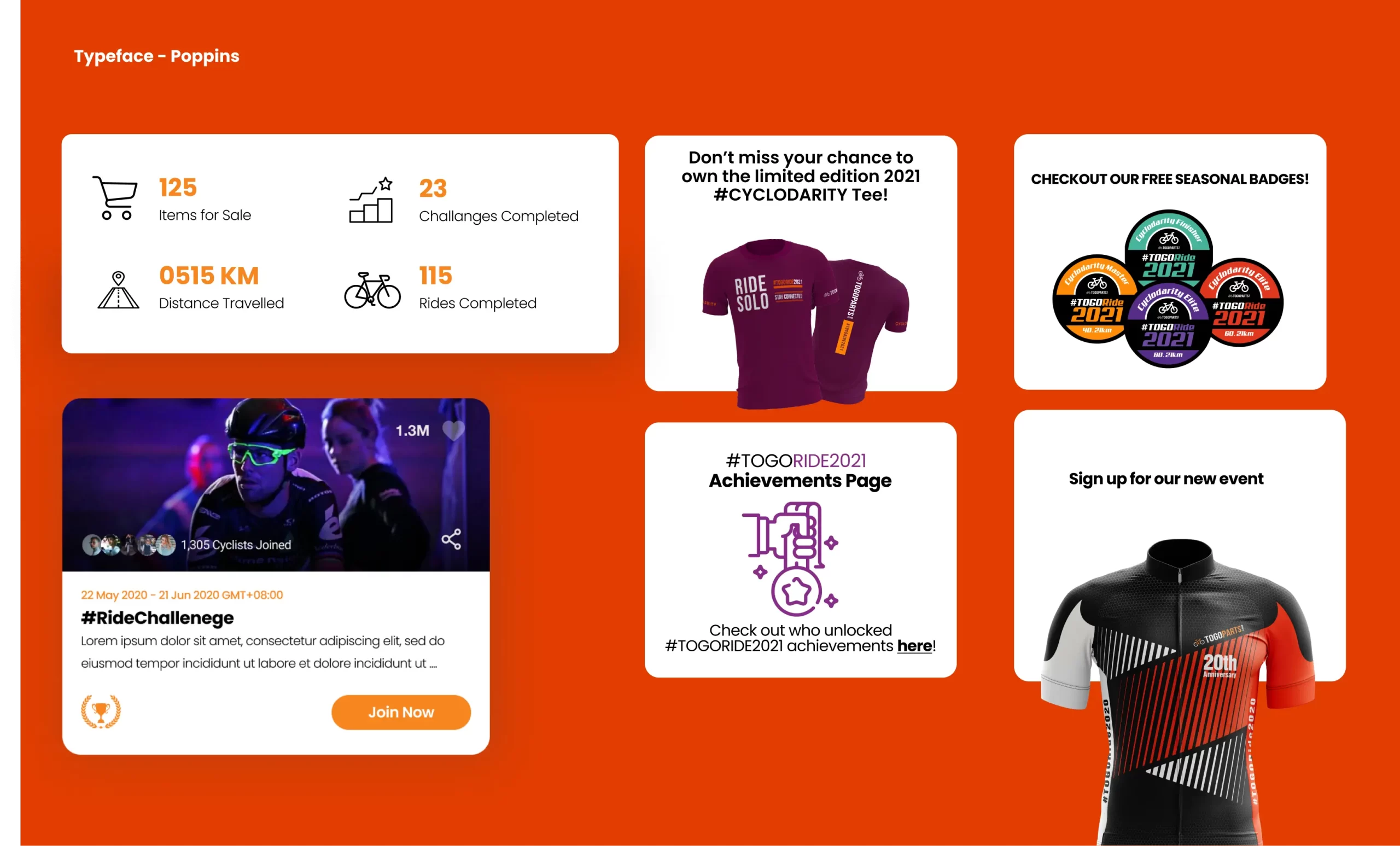
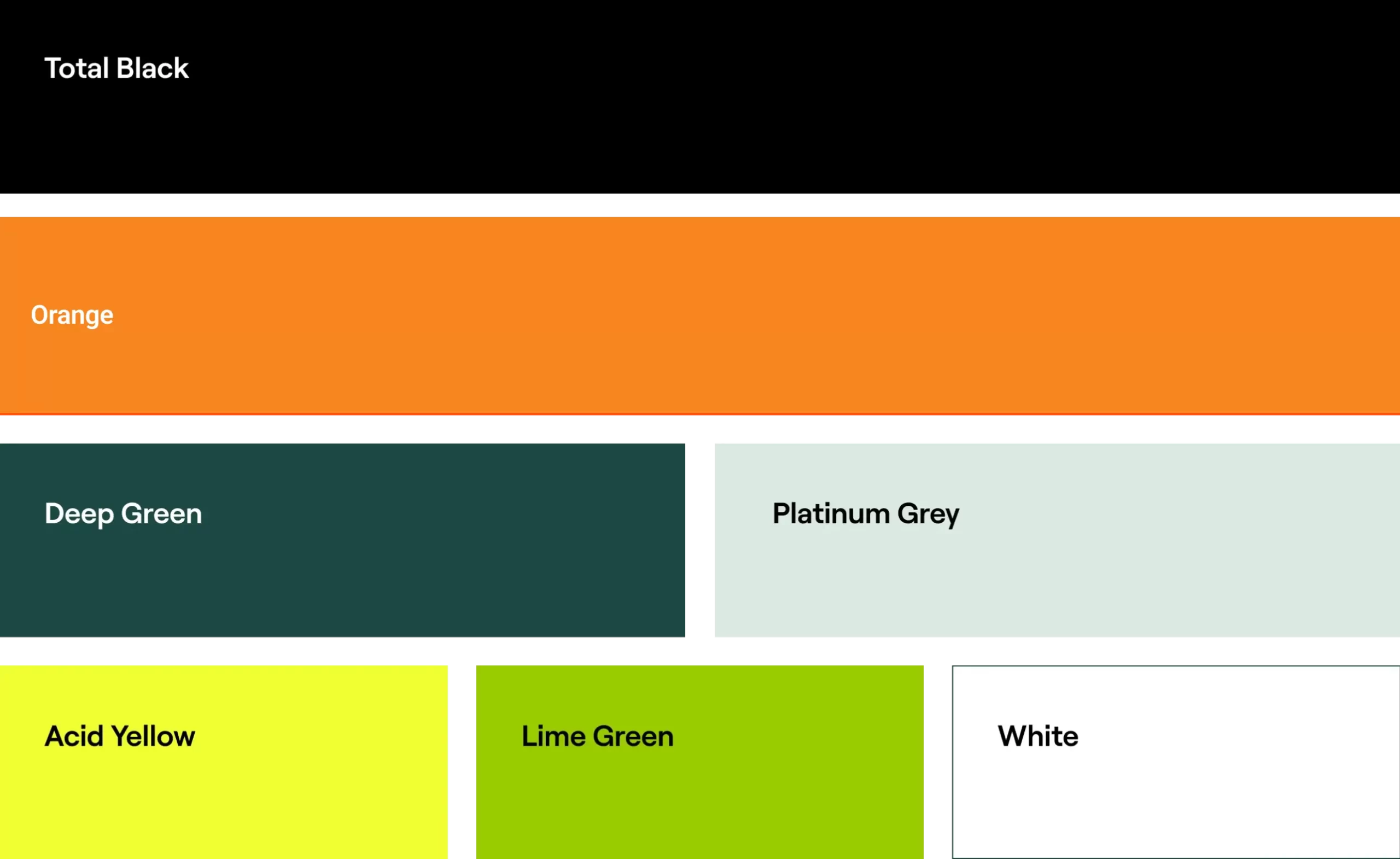
In addition to the website, I’ve defined a simple design system around colours, typography, pairings, modules, spacings, and components. This collaboration was so successful that Togoparts’ marketing team has entrusted me with designing a suite of sub-products, including their in-house Cross-Platform Push Notification System that can be cater to all or specific group of users (premium bases on the data). This comprehensive platform with rich user engagement features is poised to further engage their customer base and drive brand loyalty.
Key Learnings: This project was a real team effort, and it showed the power of user-centered design. By understanding the unique needs and cycling dreams of Southeast Asian riders, we created a platform that’s more than just a website – it’s a thriving online community.
Reduced homepage bounce rate within 30 days of launching the new web app.
Total Participants
Completion rate
First-time Togopart challenge participants
Challenges registered nearly twice as fast, on any kind of device
Research
- Competitive benchmark
- User personas
- UX Research & UX Audit
- User flows, and navigation
- Wireframes
Branding
- Brand guidelines
- Market research
- Identity development
Digital experience
- Creative direction
- Website design
- Design system
Engineering
- Front-end development
- Hiring mobile developer for react-native
- Quality assurance