
About Product
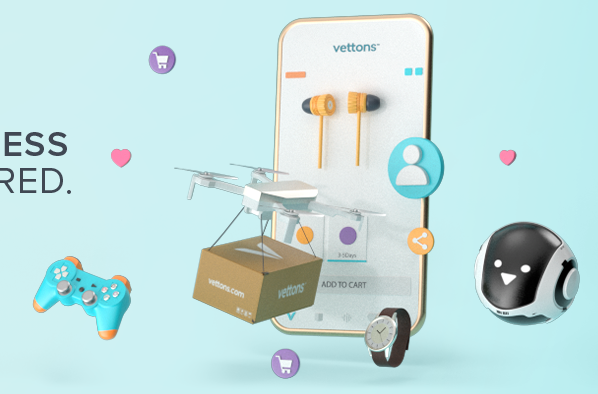
Vettons is an enterprising technology and ecosystems provider that is fundamentally changing and amplifying new standards in the digital business landscape. Through cutting-edge solutions designed to simplify and optimise the lives of consumers today, Vettons helps people save time. Vettons launched the first component of its ecosystem called “Vettons Commerce” in July 2020, featuring a number of unique consumer propositions including Vettons NOW, guaranteed authentic products, and AR capabilities. Vettons’ vision is to propel the quality of people’s lives towards a predictive lifestyle made possible by automation and other future forward concepts. Vettons’ fast-growing team works with a clear purpose to advance and promote economies by providing employment opportunities, piecing together technological advancements and opening up more business possibilities in Malaysia and eventually within the region.
Product Design
Vettons
Technology, Information and Internet
The challenge
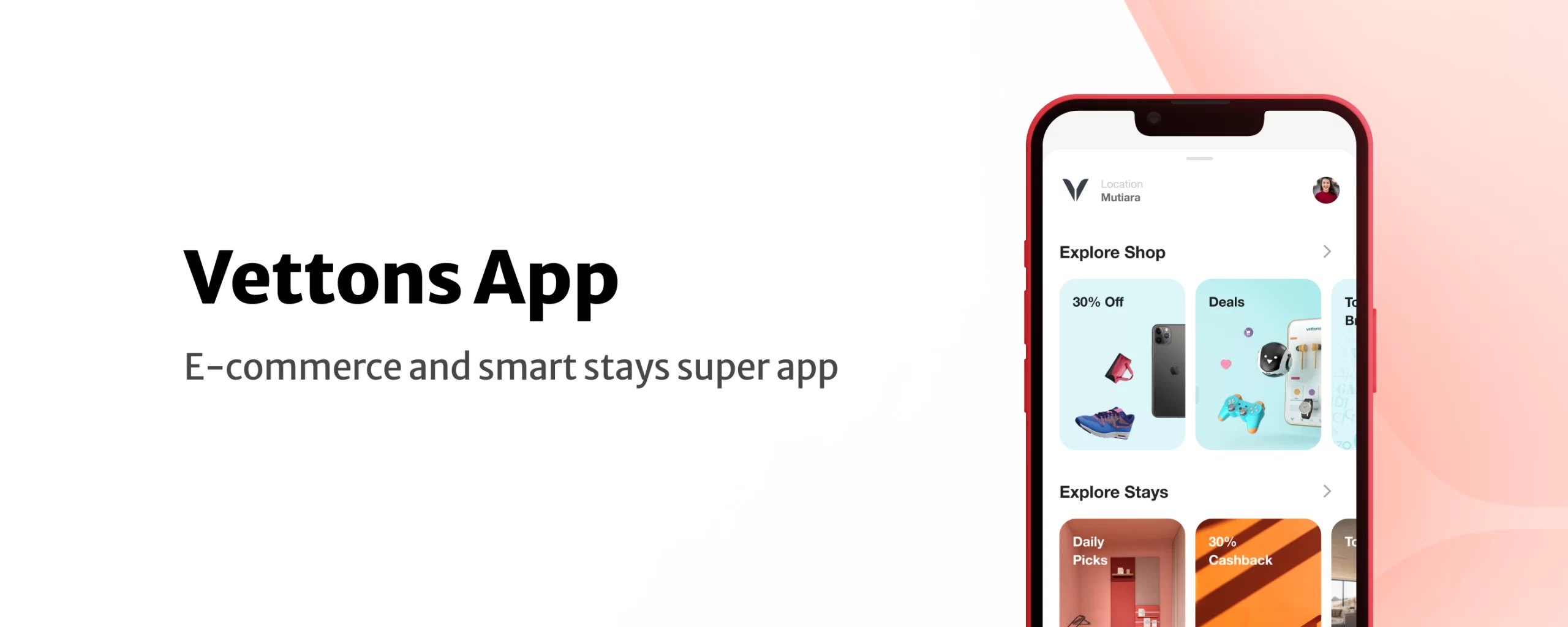
Vettons had an existing e-commerce app that we planned to enhance and integrate with Vettons Stay (a new smart home rental service) making it an all-in-one super app. This documentation is a summary of multiple epics that went hand in hand to create the super app. It includes
E-Commerce
A geo-location-based marketplace that helps people find the best products and deals nearby.
Smart-Stays
A rental platform that helps people find the most suitable accommodation and provides convenience through loT devices, utility payment options, and additional services.
The Team
We were a small team spearheaded by our Chief of Design (COD), who was also in charge of the User Research and Graphic Design teams. I was the Senior Product designer in the Product Design team. We consistently collaborated with other departments to create the best experience for our users.
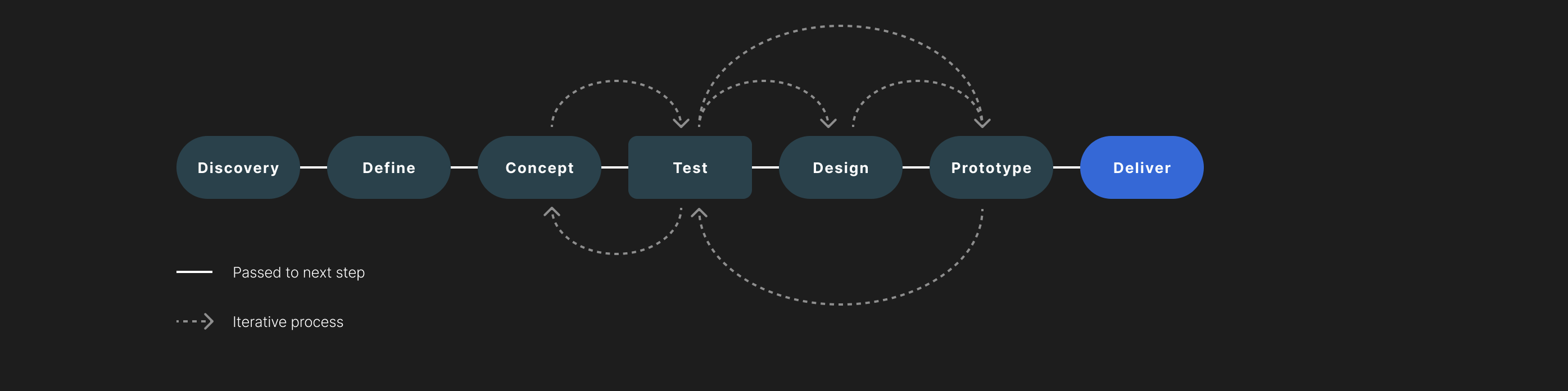
Process
Our process consisted of 3 main phases (Concept, Design, Prototype), with the discovery and define steps being part of the Concept phase. Each phase goes through testing before we proceed to the next one.

Discovery
This project was lengthy; we conducted user interviews and ran numerous kick-off and brainstorming sessions with various departments and stakeholders.
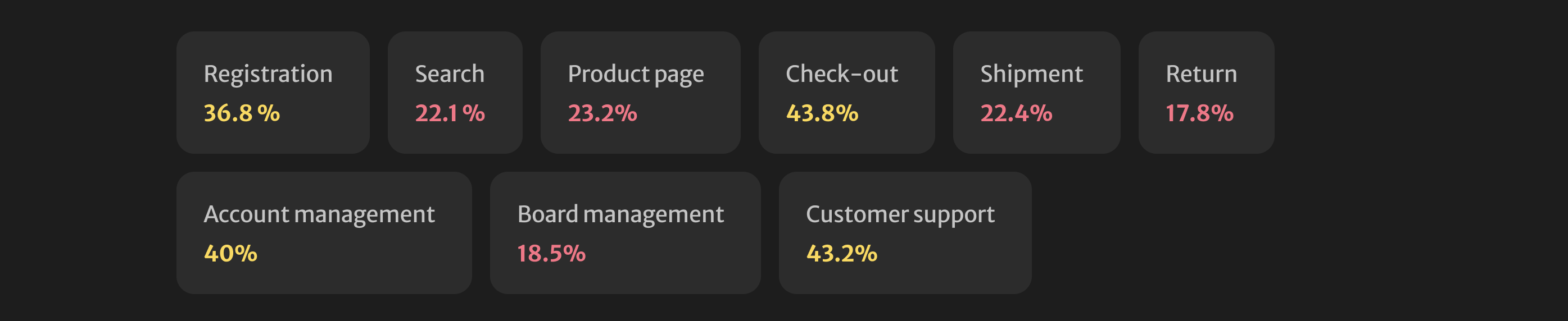
E-Commerce – Customer Satisfaction Score CSAT
Thanks to our user research team, who conducted interviews and surveys to obtain the satisfaction score of our users.

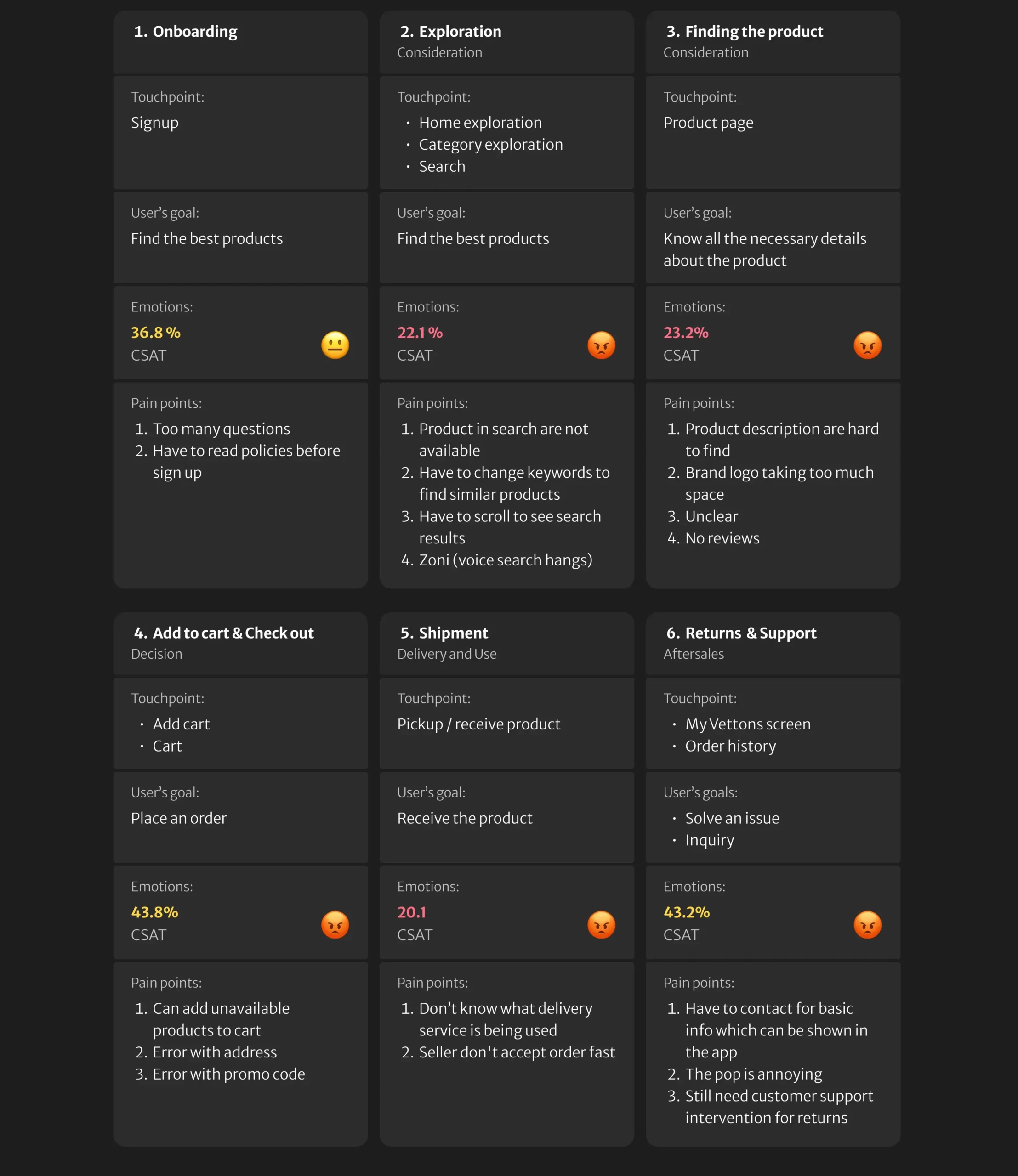
What The Current User Journey Looks Like?
Using the data collected by our search team, this is a summary of our user journey.

Stays (Smart-Home Rental)
Demographics
Considering the nature of smart homes, the platform was designed to cater to individuals with mid-range to high-range incomes.
Interviews & Focus Group
Before starting the rental platform, we conducted interviews and held focus groups to gain a better understanding of the market. This validation process confirmed our assumptions, as there were consensuses among the participants regarding pain points, motivations, and decision-making factors.
Pain points
⚫ Paying deposit ⚫ Moving ⚫ Apartment looks different than what the agent advertised ⚫Paying utilities through different platforms
Motivation
⚫ Getting a job ⚫ Getting Married ⚫ Family is getting bigger
Decision
⚫ Location ⚫ Affordability ⚫Facilities around ⚫ Transportation ⚫ How close to office it is
The Challenge
As smart homes were at the core of Vettons’ rental platform, obtaining feedback and understanding the following posed significant challenges:
1. The reasons why people would need a smart home.
2. The objectives people aimed to achieve by using loT devices.
3. How people were utilizing loT devices.
While most people were excited about the idea, many of them did not already own a smart home or loT devices.
The Plan
During the discovery phase, we realized that there was a lot to unpack, and it would naturally take a significant amount of time to improve on every aspect. Therefore, we
had to reflect back on the business objectives and find the sweet spot where both business objectives and UX Goals could align.
Business Objectives
Vettons business objectives were set as the following:
Increase Monthly Active
Increase Gross Merchandise
Expand to property and stays rental
UX Goals
Increase CSAT
Address users pain points
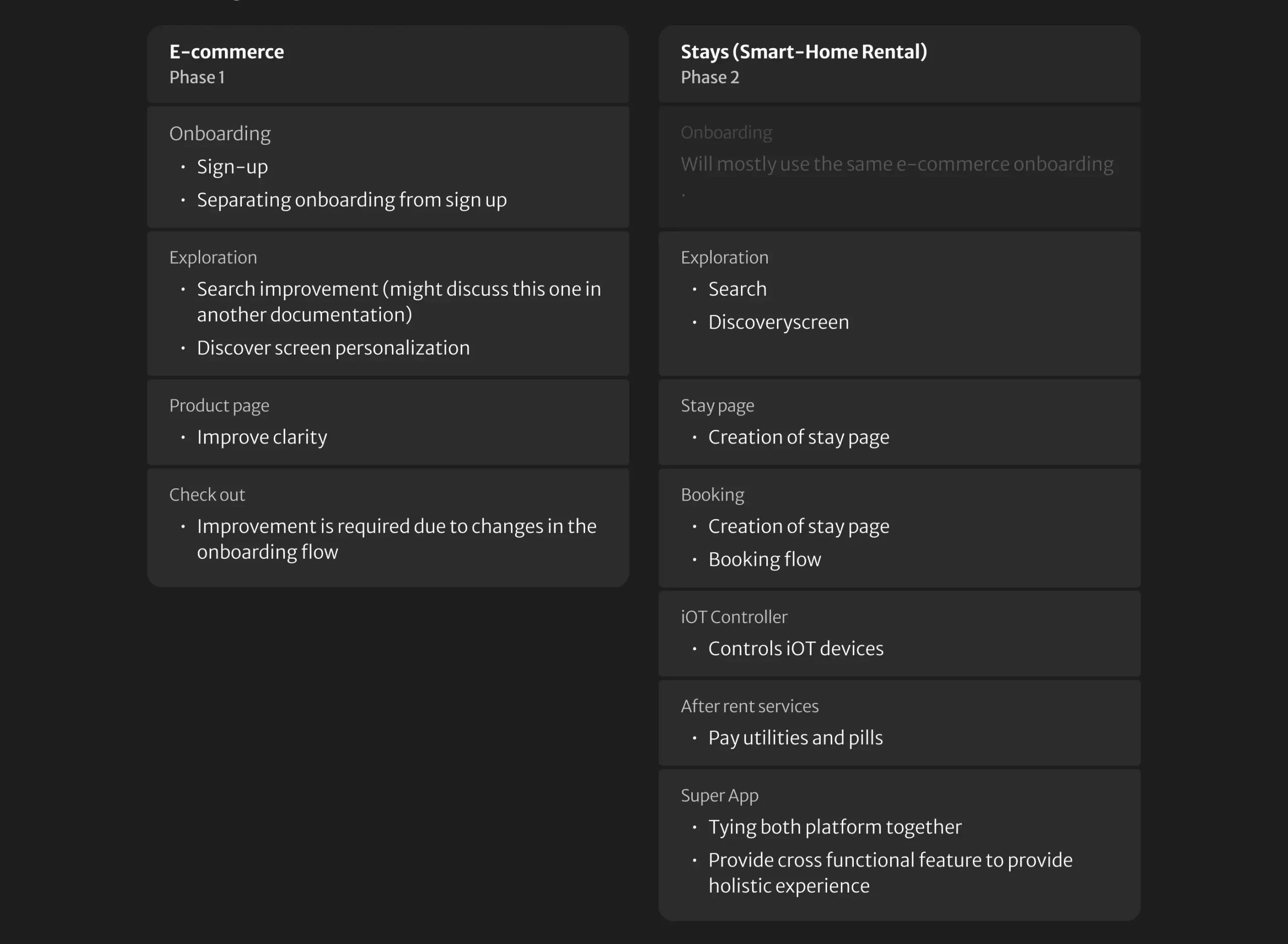
Prioritization
To align with the business objectives, we prioritized improvements for the user experience that would contribute to achieving the business objectives while also addressing the users’ frustrations.

Atomic Design System
Prior to this initiative, we underwent a migration from Adobe XD to Figma. During this migration, we made the decision to build a design system using the Atomic methodology. A UX designer was responsible for leading this effort, while I provided guidance and support. The Chief of Design (COD) oversaw the entire process.
We established a “Quantum” level before atoms, which comprised guidelines and building blocks as part of the design system.
Quantum
Atoms
Molecules
Organisms
We progressed up to the organism level while templates were still a work in progress.
A Systematic Gain
By building the design system, we managed to achieve the following gains:
Increased productivity by 100%
With the design system the productivity of the tea increased by 100% turning a two weeks task in a one week task
High fidelity concepts
We were able to skip having wireframe concepts and we were able to use the design system directly to conceptualize, this made it easier to present ideas to stakeholder who are not designers.
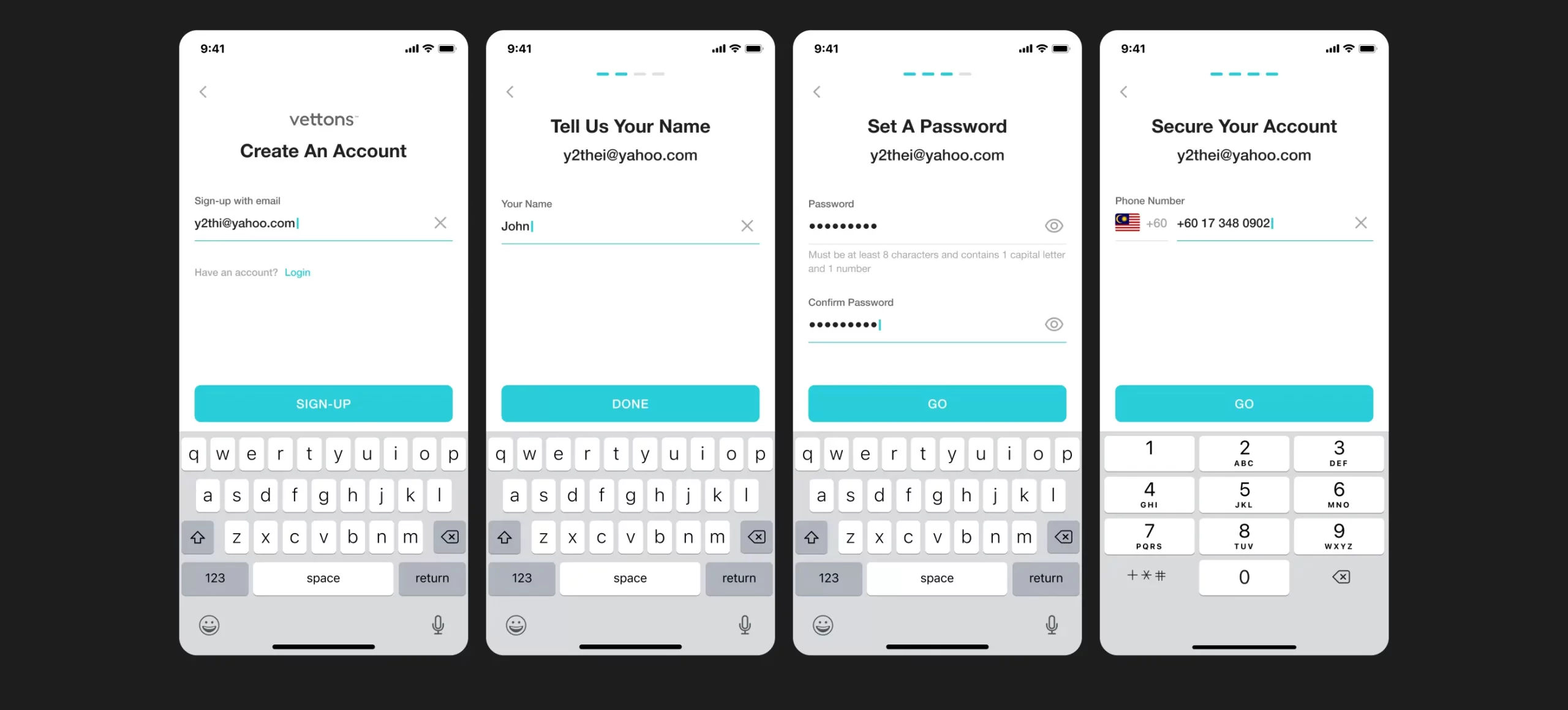
Sign-up & Onboarding
Problem Statement
Our users feel that the sign-up process is too long. However, they do not mind providing information as long as they understand the relevance of the information they are supposed to provide.
Solutions
1. Reducing sign-up steps
2. Dividing onboarding through out the entire journey
Sign-Up Overview

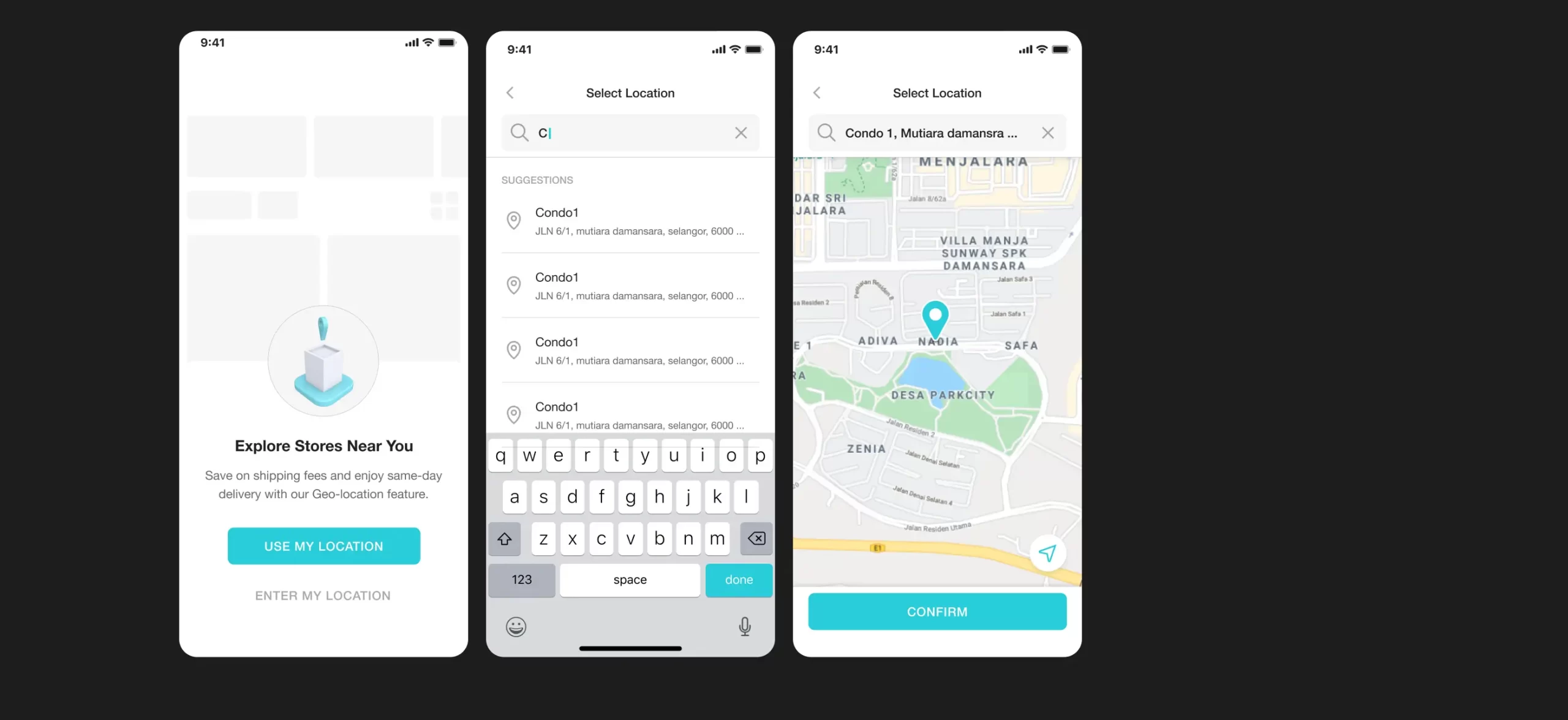
Setting up location
Problem Statement
Vettons’ e-commerce depends on the user’s location, as some merchants do not deliver to certain areas. Asking for the full address right after sign-up puzzled the users, as they had not started ordering anything yet.
Solutions
Instead of asking for the full address upon sign-up, we only request the users to use location services or manually enter a broader area or street location. This approach allows us to display available products that are near the user.
Setting Up Location Overview

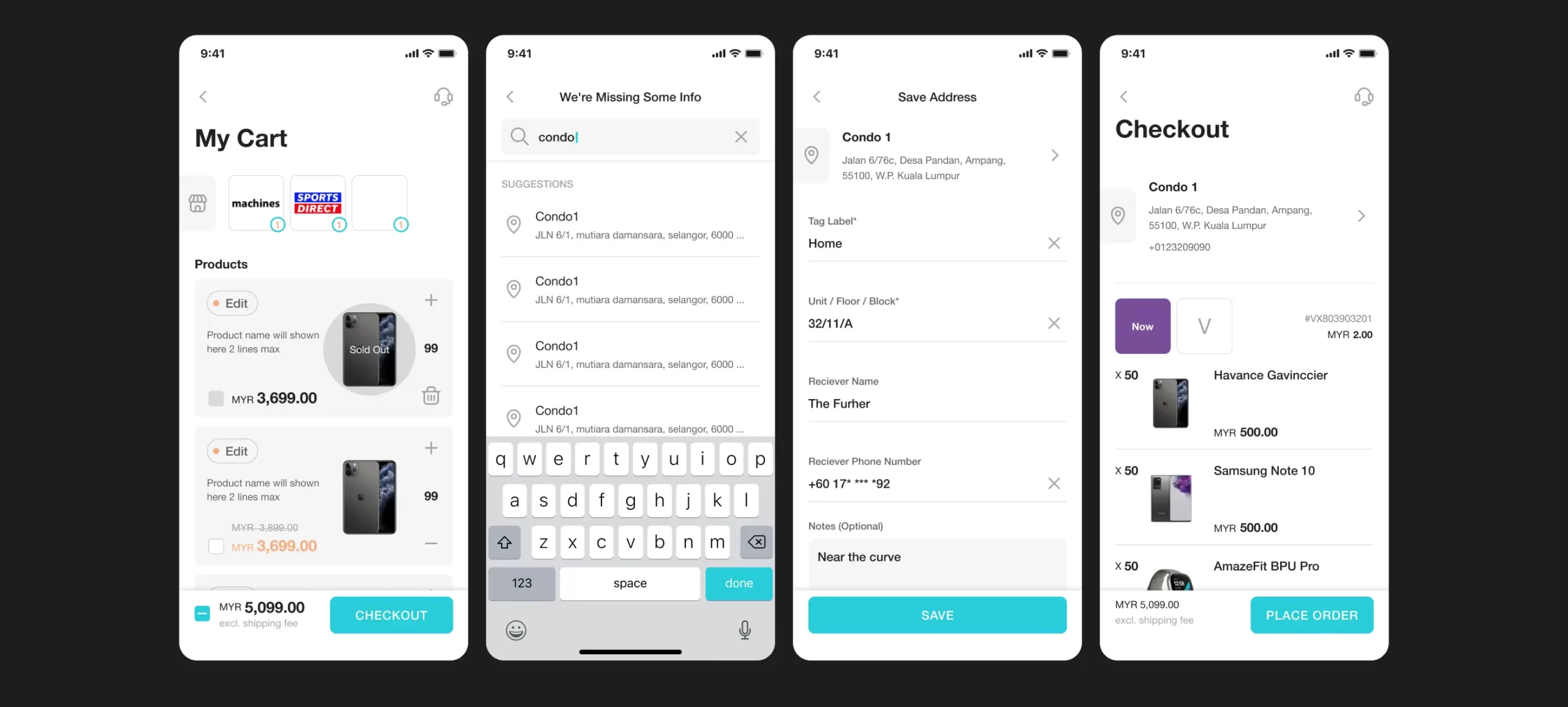
Check Out
Problem Statement
Due to the change in flow, our users have only entered a general location. However, we now require a specific address as product prices and availability may change if the
newly specified address is not within the initial general location. This adjustment is necessary to ensure accurate pricing and availability information for the users.
Solutions
1. Allow user to add address’s missing info
2. To provide transparency to our users, we will implement a warning system. If a user adds an address that is far away from the initial location, we will alert them about possible price updates and changes in product availability.
Checkout Overview

The Challenge
While reworking the checkout process, many scenarios have arisen, and we are grateful for the product owner’s help in identifying them. Some of these scenarios include:
1. We are still missing some infos
2. Address not found

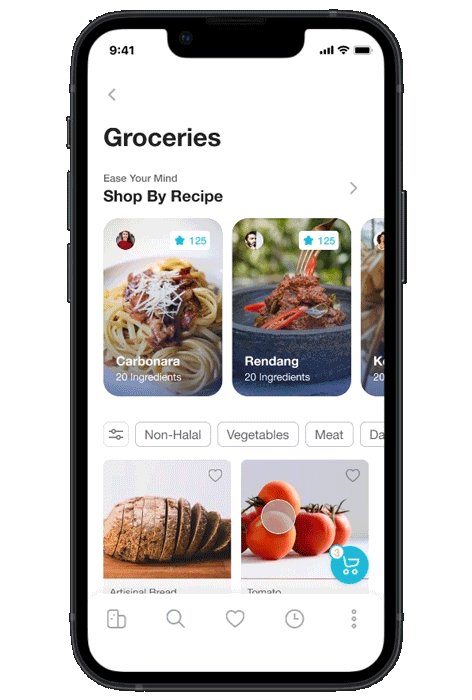
Discover (E-commerce)
Problem Statement
Users can’t find relevant or interesting products
Solutions
During the process, we conducted several brainstorming sessions with the product and marketing teams, which led us to generate a few potential solutions.
1. Relevant products based on user location.
2. Relevant products based on user behavior.
3. Curated lists for top products, brands and merchants.
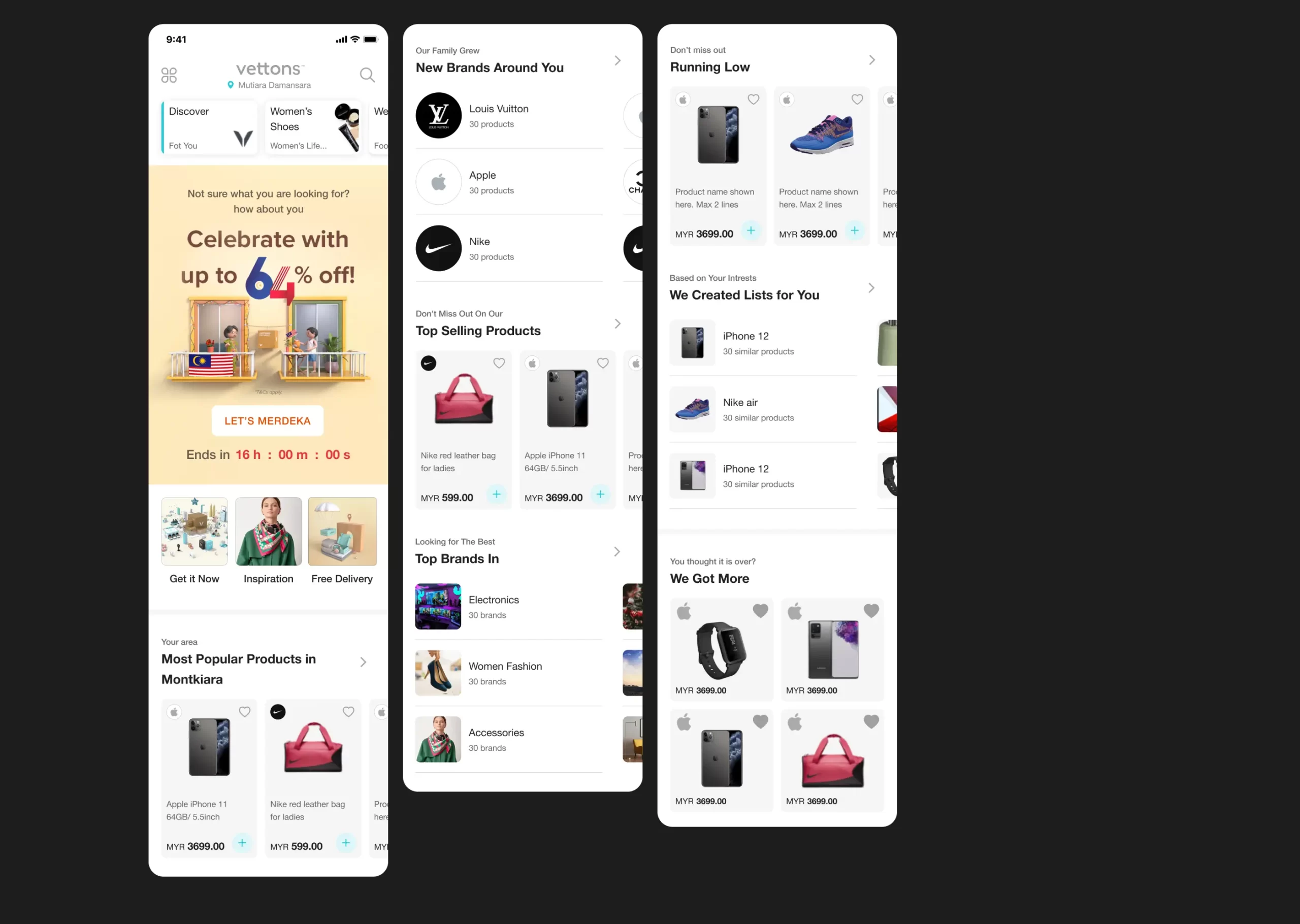
Discover Overview

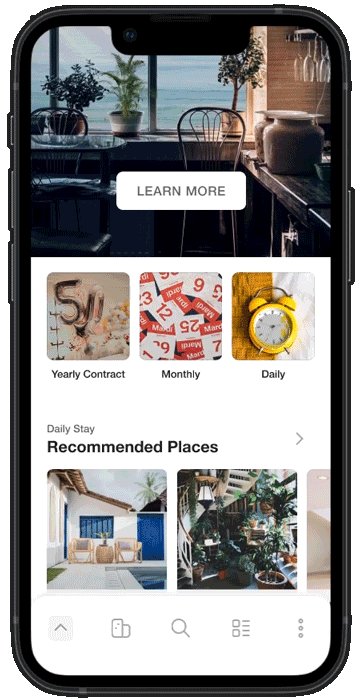
Discover Stays
Problem Statement
Users have expressed their desire to find relevant accommodations that match their location preferences and cater to their daily needs.
Solutions
We applied similar lists to ones we created for e-commerce
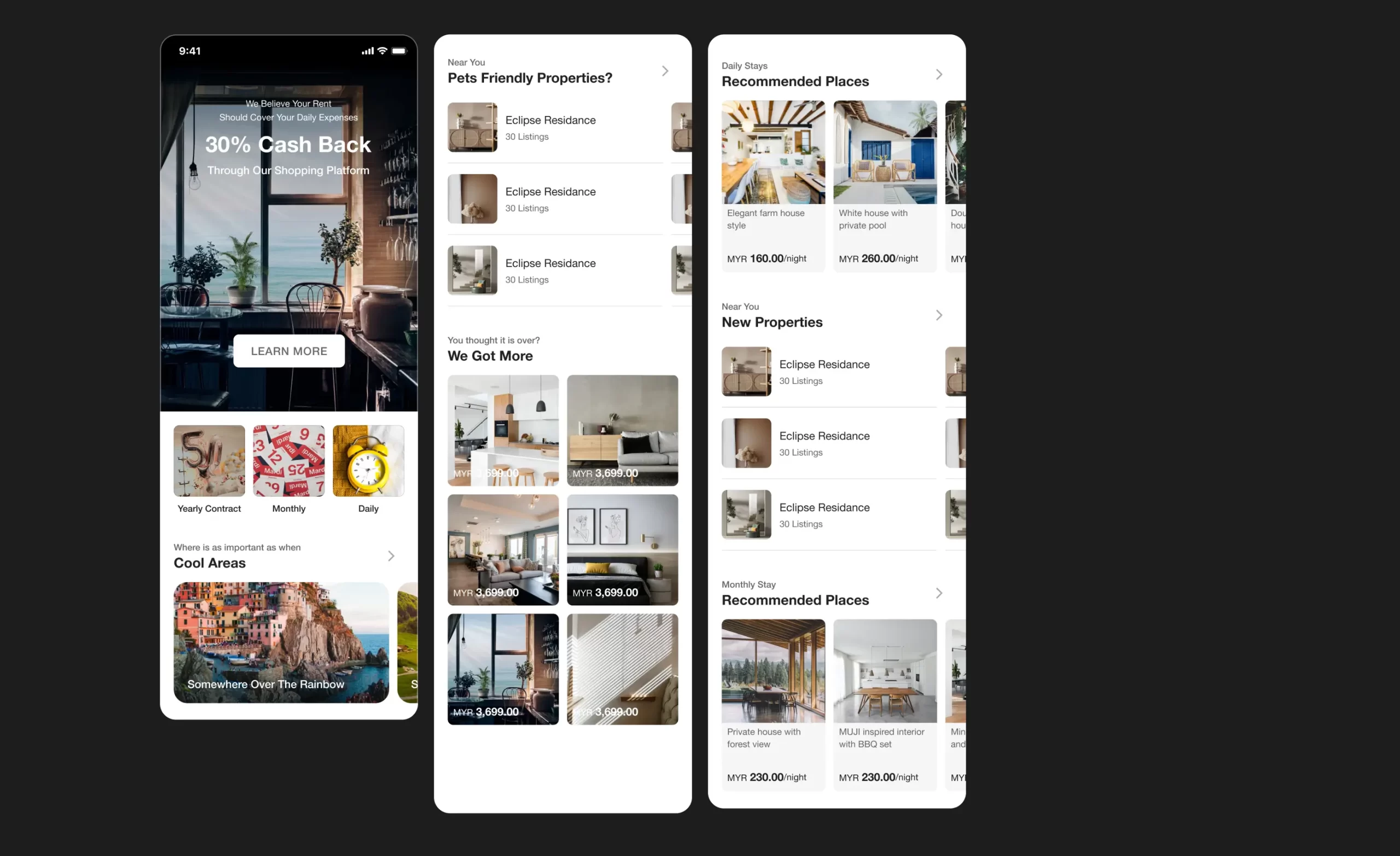
Discover Overview

Stay Details & Booking
My involvement in this experience was minimal, thanks to our Chief of Design (COD) who took charge of most of the flow and user experience aspects.
Problem Statement
Users find it challenging to consider a stay without the ability to view the accommodation and access all the details about the amenities, facilities, and location.
Solutions
1. Ensure that all the details regarding the accommodation are presented clearly to the user.
2. Provide the user with the option to book a viewing of the stay.
3. Ensure that all prices are transparent and inclusive of any additional costs, such as a deposit.
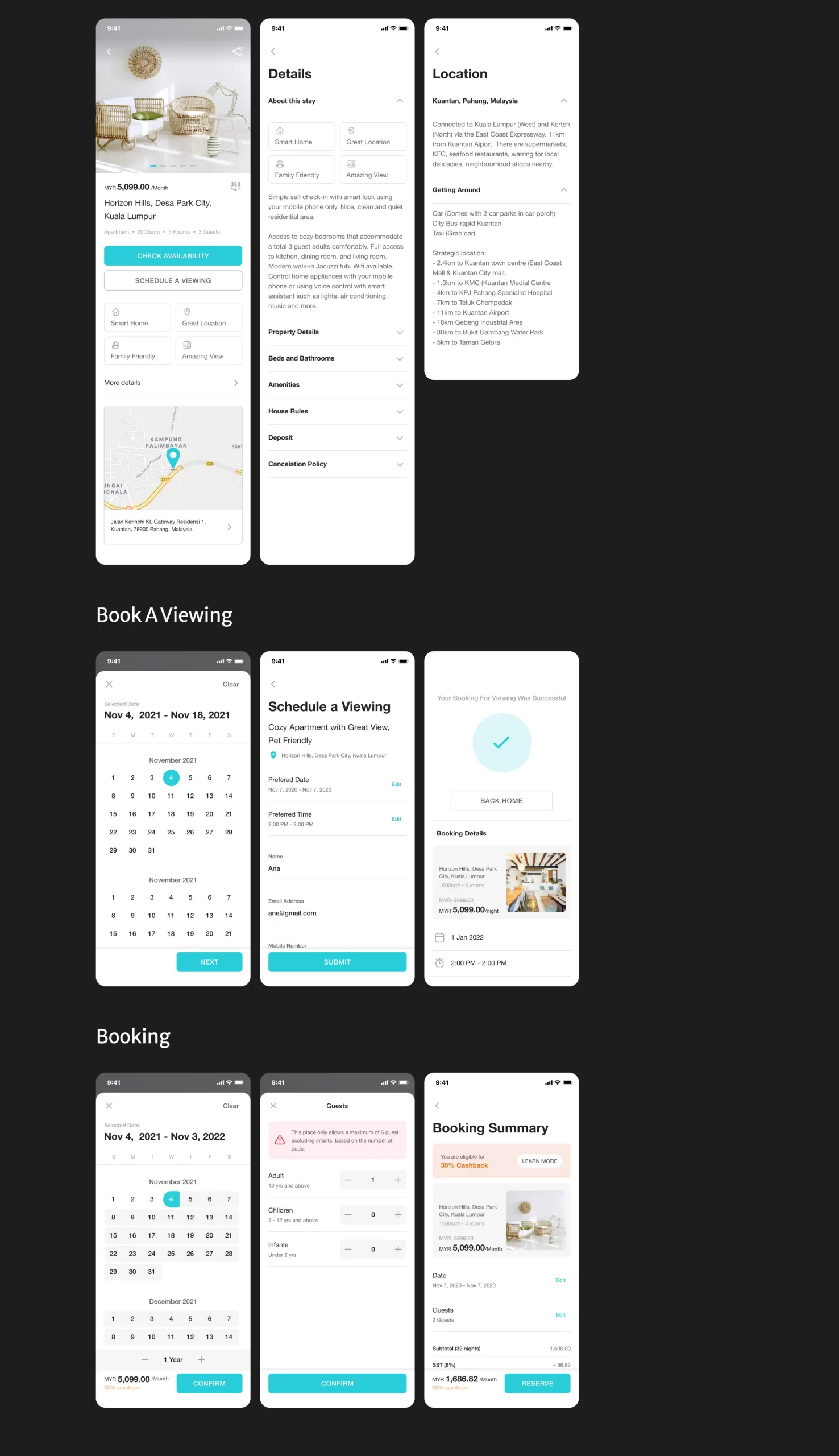
Stay Details Overview

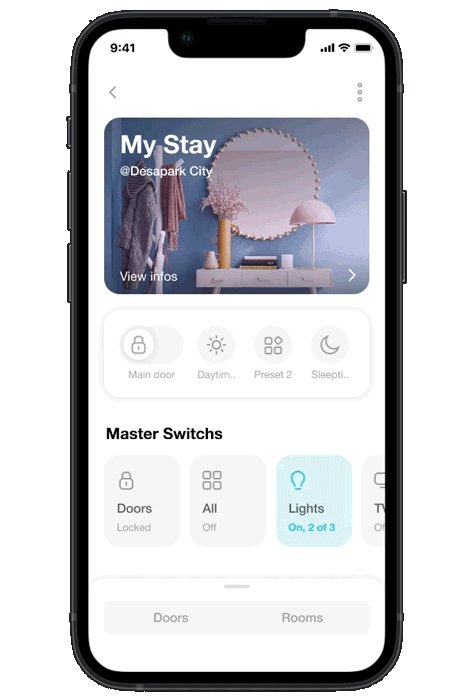
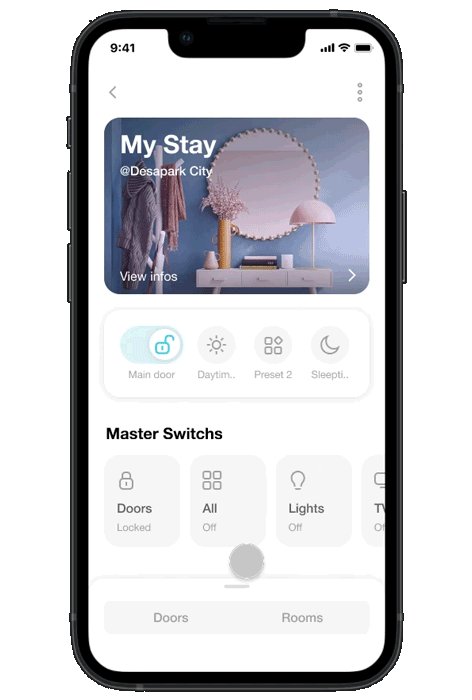
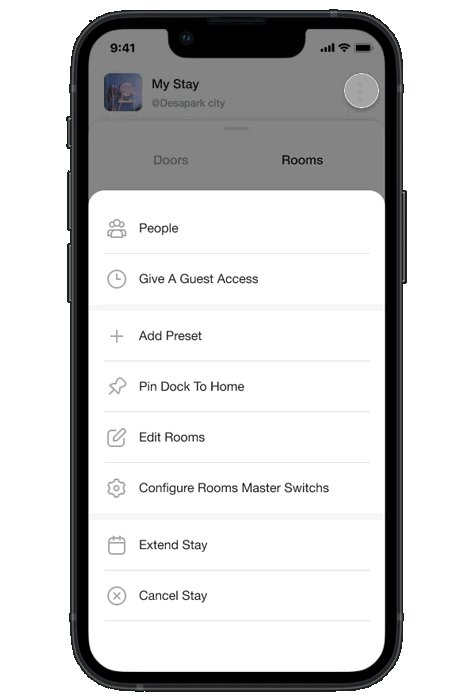
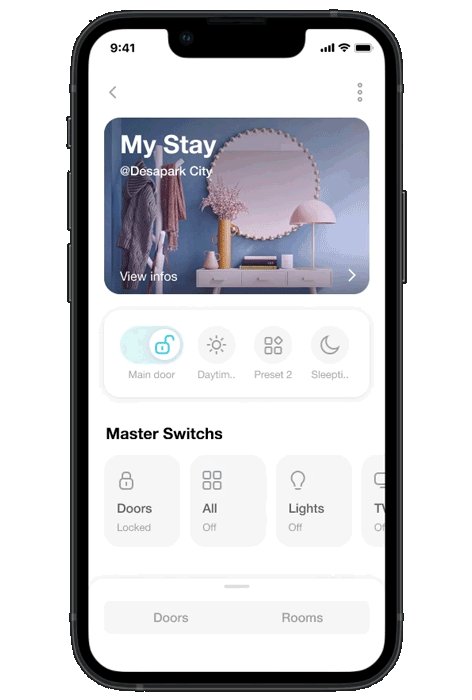
Smart Stay loT Remote
A remote control to manage the loT devices of the rented stay, with features that enable the user to create shortcuts for controlling multiple devices with a single switch.
Problem Statement
Smart stay loT requires setup, and users who are willing to rent a smart home expect everything to be up and running upon their arrival.
Solutions
1. A ready-to-use loT remote that has been set up from the moment the tenant checks in.
2. Allow preset creation and master switches.
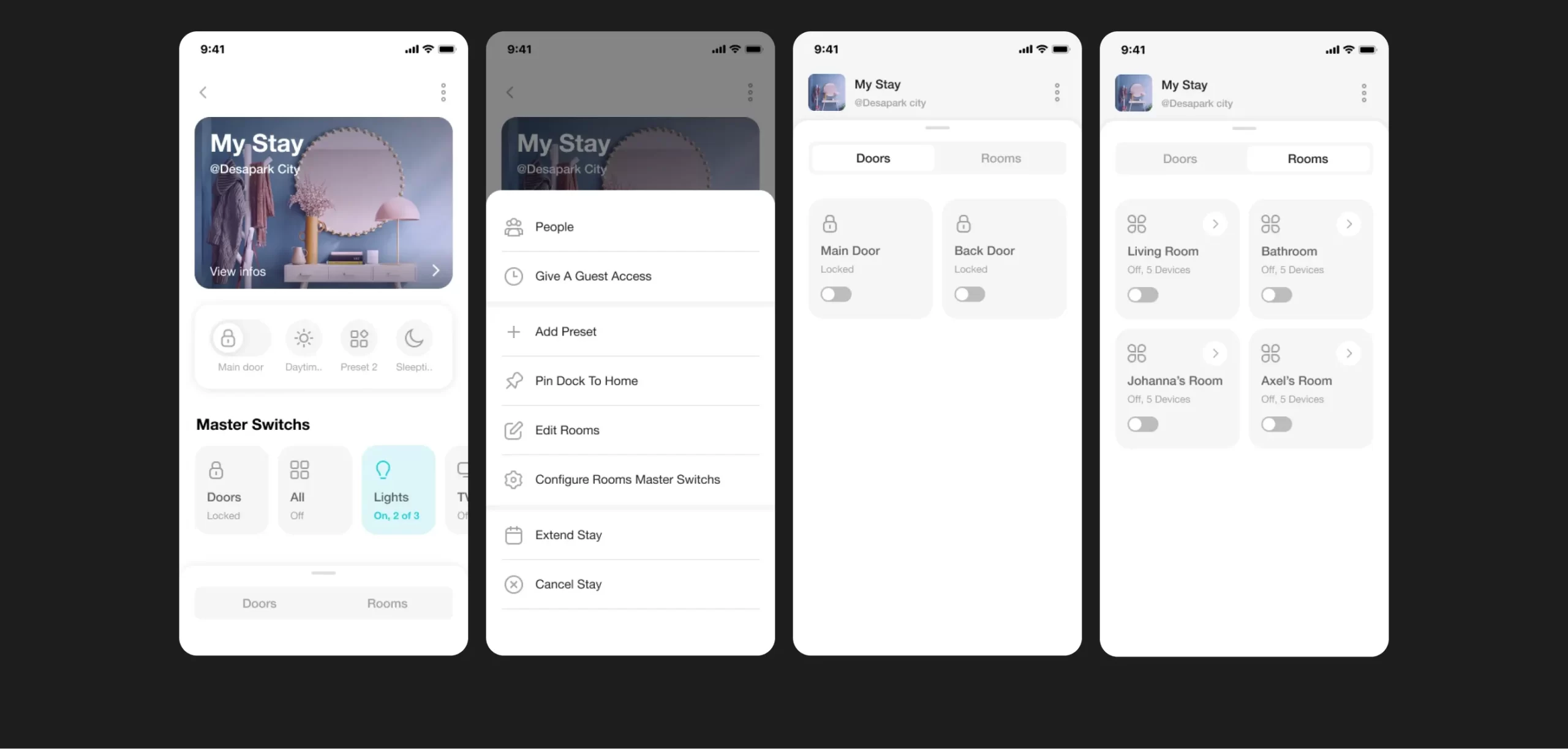
IoT Remote Overview


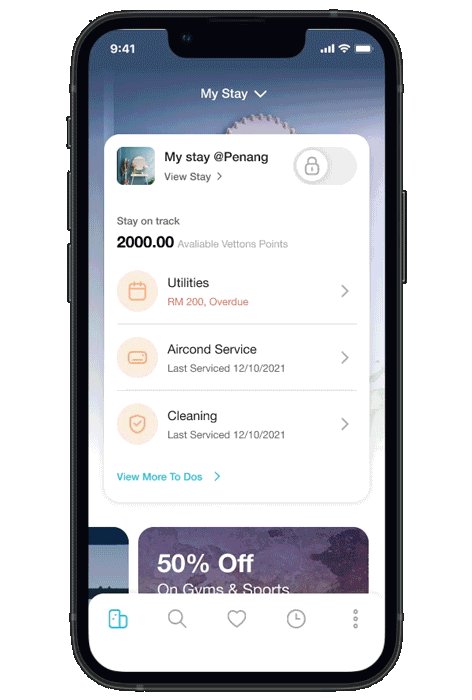
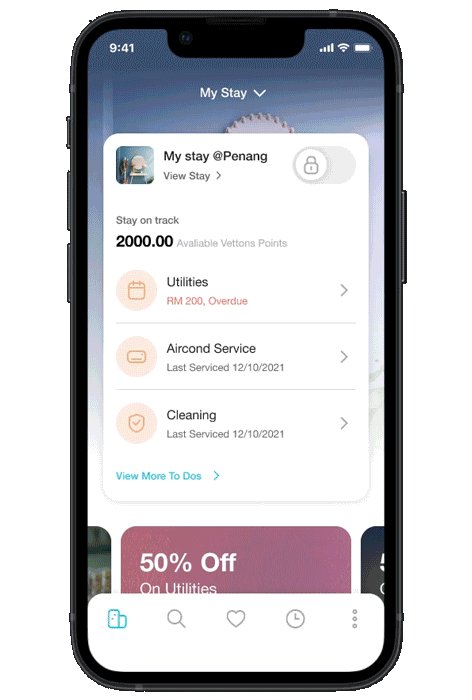
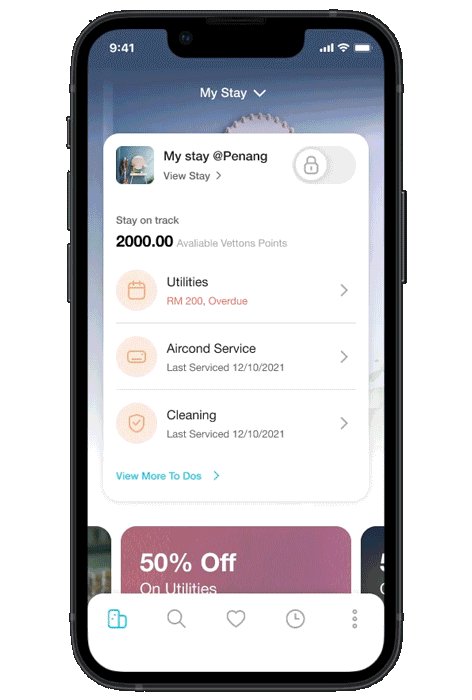
After-Rent Services
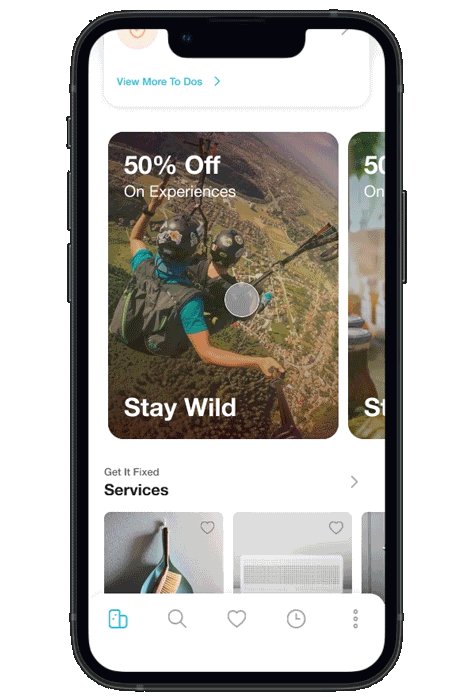
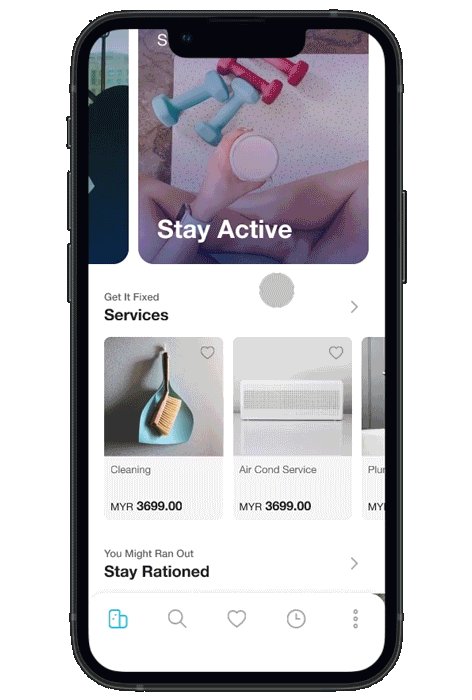
To address the challenge of retaining customers on property rental platforms, this app section provides users with a variety of location-based options, ranging from groceries to activities and services. By leveraging the pre-existing e-commerce marketplace, the after rent services aims to create a more holistic experience, enhance the stay and increase the likelihood of returning customers.
Problem Statement
Users struggle with managing multiple platforms for paying utilities and finding services during their stay.
Solutions
1. Leveraging the pre-existing e-commerce marketplace to provide user with their daily needs.
2. Allow users to pay for utilities.
3. Allow users to get services around them.
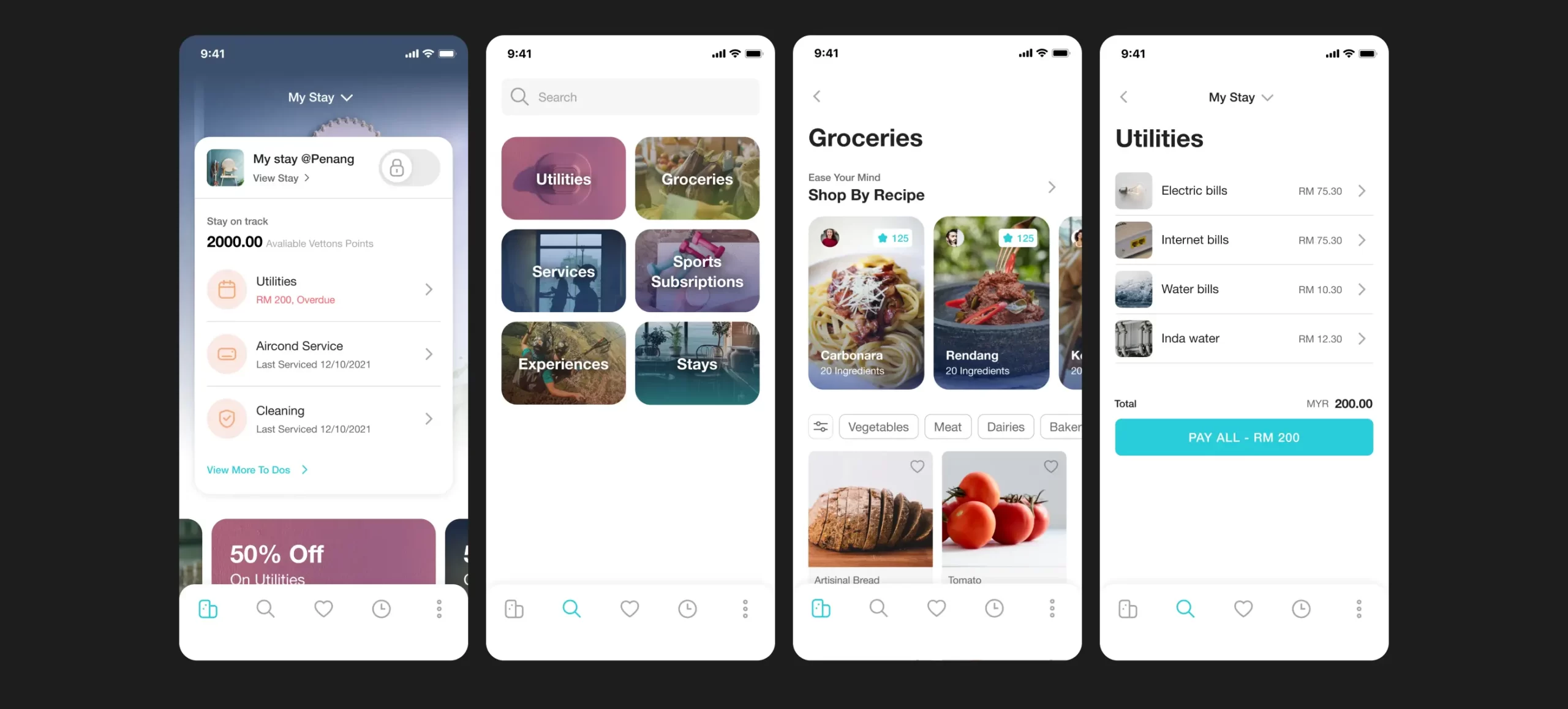
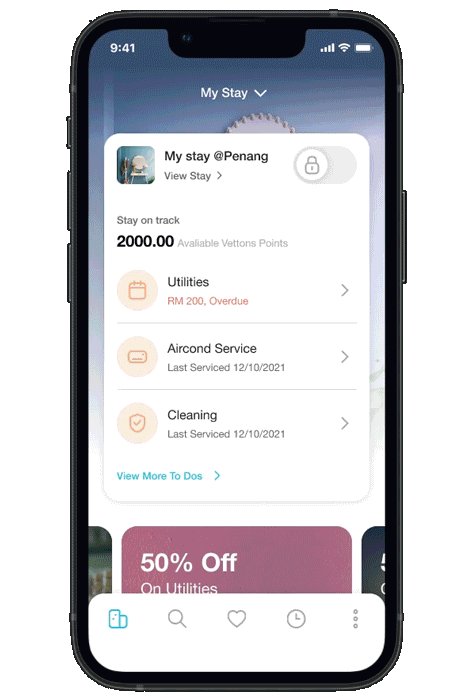
After-Rent Services Overview



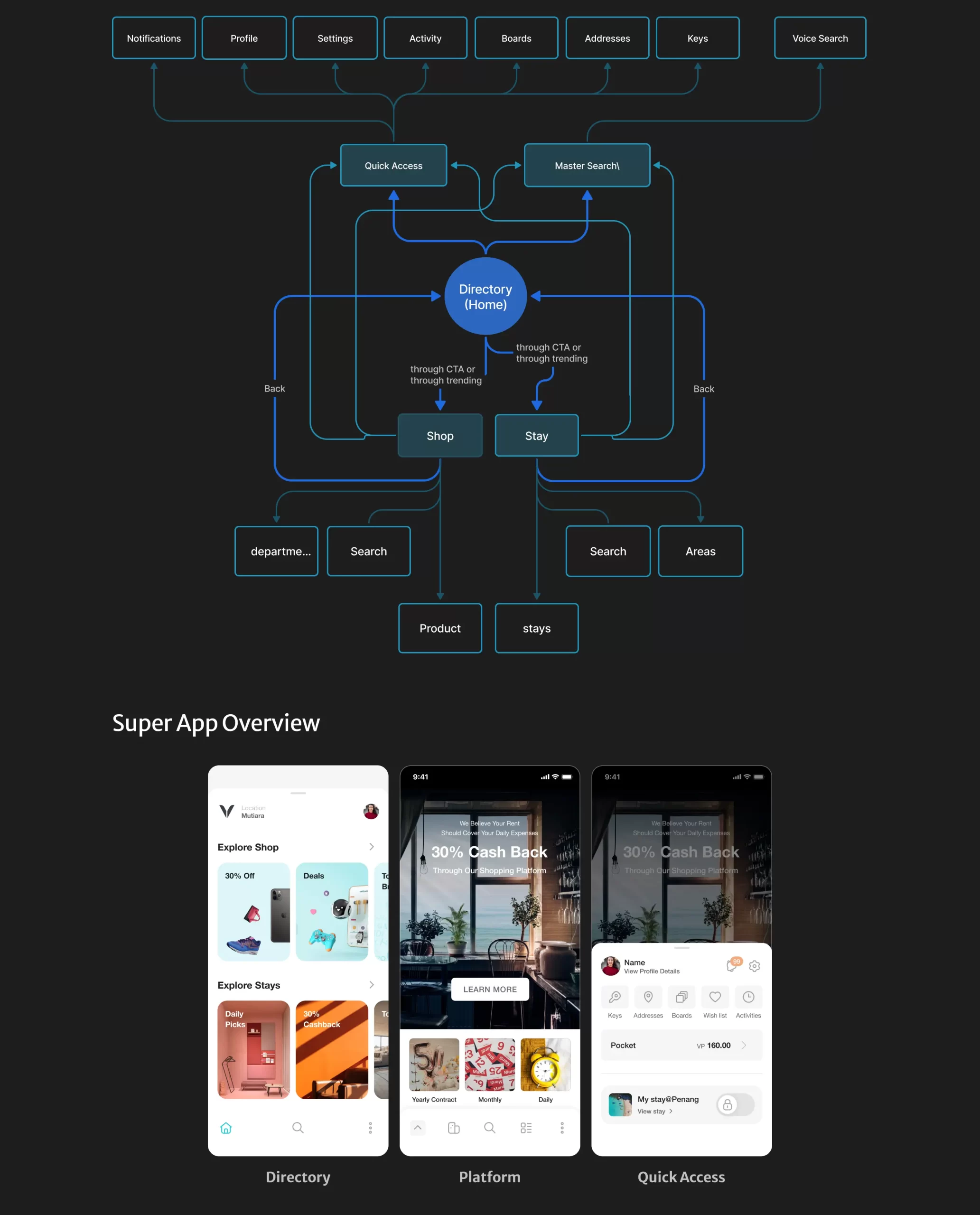
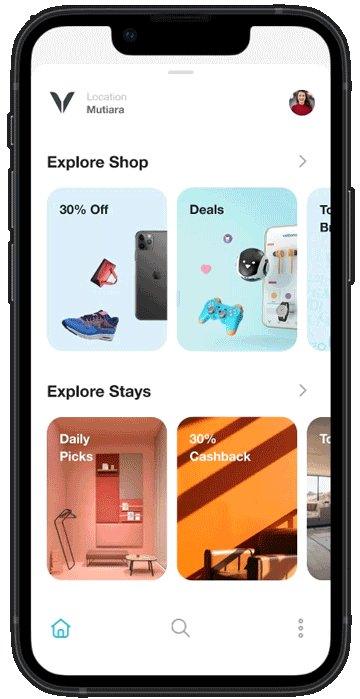
Tying It All Together
All-in-one convenience, combining the E-commerce Marketplace and Stay Rental services, offering a unified platform for all your shopping and living needs.
Problem Statement
The concept of super app gives the users the feeling of a menu of unrelated, independent apps, causing confusion.
Solutions
1. A three-layer modal solution was implemented. This approach offers a clear and memorable structure, guiding users through their journey while keeping them informed about their current location and providing intuitive navigation to their next actions. The layers are as follows:
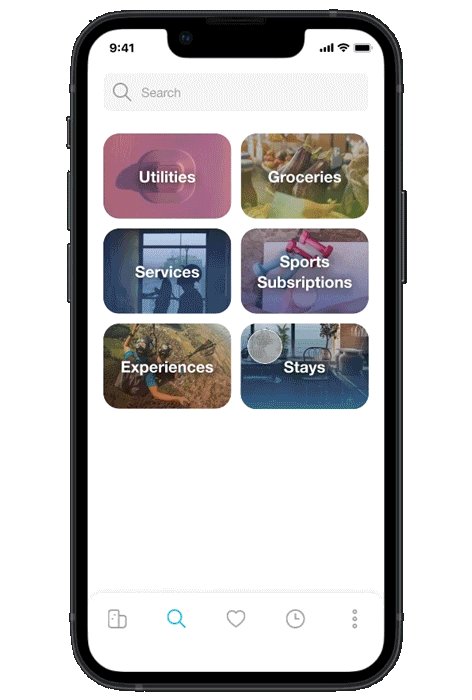
a. Directory (The center layer)
The center layer of the app acts as a connector between all the different sections. It functions similarly to a modal, but is essentially a menu with carefully curated lists that direct users to specific areas of the base layer.
b. Platform (The Base layer)
The platform layer of the app will display either the e-commerce or apartment rental side, depending on the user’s selection from the directory layer.
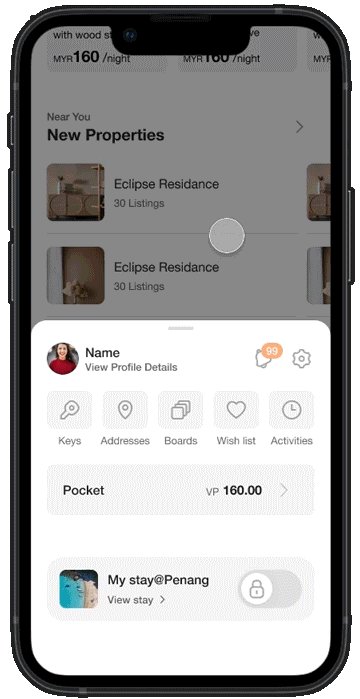
c. Quick Access (The Top layer)
A modal accessible through the bottom navigation bar from anywhere within the app, providing quick access to user profile, settings, activities, current stay remote, and more.
2. Exposing some of what e-commerce and stay offers on the directory screen (center layer)
Information Architecture


Research
- Competitive benchmark
- UX Research & UX Audit
- User flows and Wireframes
Branding
- Visual benchmarking
- Identity development
- Brand guidelines
Digital experience
- Creative direction
- Website design
- Design system
Engineering
- Front-end development
- Quality assurance
- Post-launch improvements